
[講義] OnePage網頁實作解析(一)輪播圖-Grid System格線系統
|
[講義] OnePage網頁實作解析(一)輪播圖-Grid System格線系統 |
Moderator April 12, 2018 01:17AM 發表文章數: 1,229 |
1. 期中作業OnePage示範範例下載
以下說明與練習皆以本範例為主
線上範例
其他語言的標示法:
en 英文
zh-Hans 簡體中文
zh-Hant 繁體中文
zh-Hant-TW 臺灣使用的繁體中文
2. 什麼是 meta tag ?
是網頁中的一個標籤,主要是用在 head 的區段,告訴訪問者的瀏覽器關於這個網頁的一些資訊,常見的有:
charset:定義這個網頁的語言,通常繁體中文的網頁是 big5,簡體是 gb2312,但現在常用 UTF-8
description:對這個網頁的敘述,可以寫一段文字來敘述本頁的一些說明。
keywords:關鍵字,與這個網頁相關的關鍵字有哪些。
2. 輪播圖Flexslider / Jumbotron
1. Flexslider--方便好用的圖片輪播、滑動切換套件
大圖輪播已經是許多網站的常見功能了,呈現的圖片也常常代表著網站的風格意象,展現網站的主視覺,除了在剛進入網站的時候能夠立即吸引使用者的目光以外,還可以搭配炫目的動畫達成一定的互動效果。
此套件必須包含flexslider.css、jquery.flexslider.js、jquery.min.js,可以到Flexslider官網下載資料夾。
一款輕量極的、靈活的元件,可視情況擴張到整個區域以顯示您網站的關鍵行銷資訊。
請依尺寸規格,可以自行增加適當的輪播圖片,修改文字描述等。並可試著修改輪播語法。
2. OnePage輪播圖範例語法
HTML
單一一組輪播圖html語法
CSS
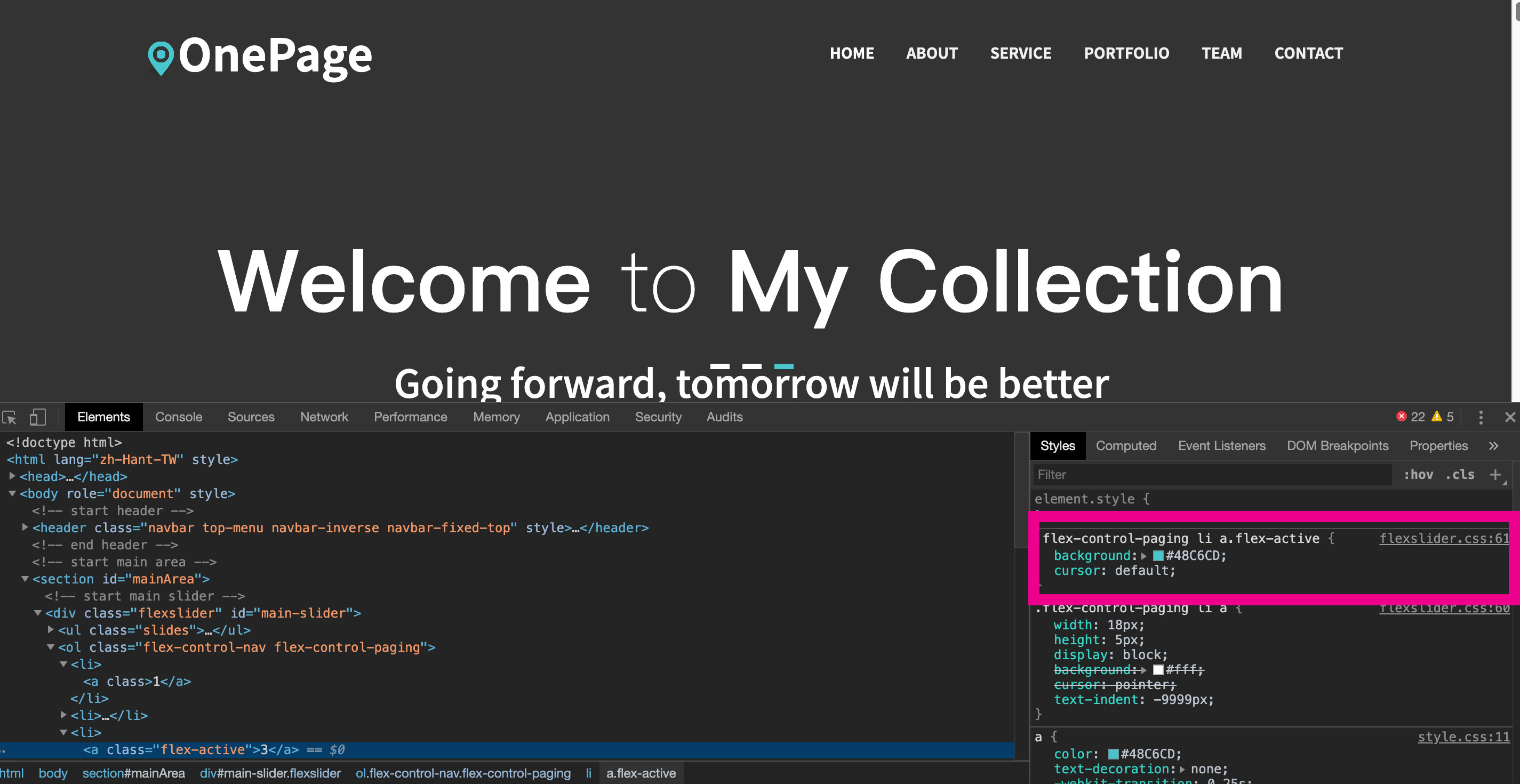
與替換整個網站色彩,輪播圖下方色快可至
flexslider.css第61行修改
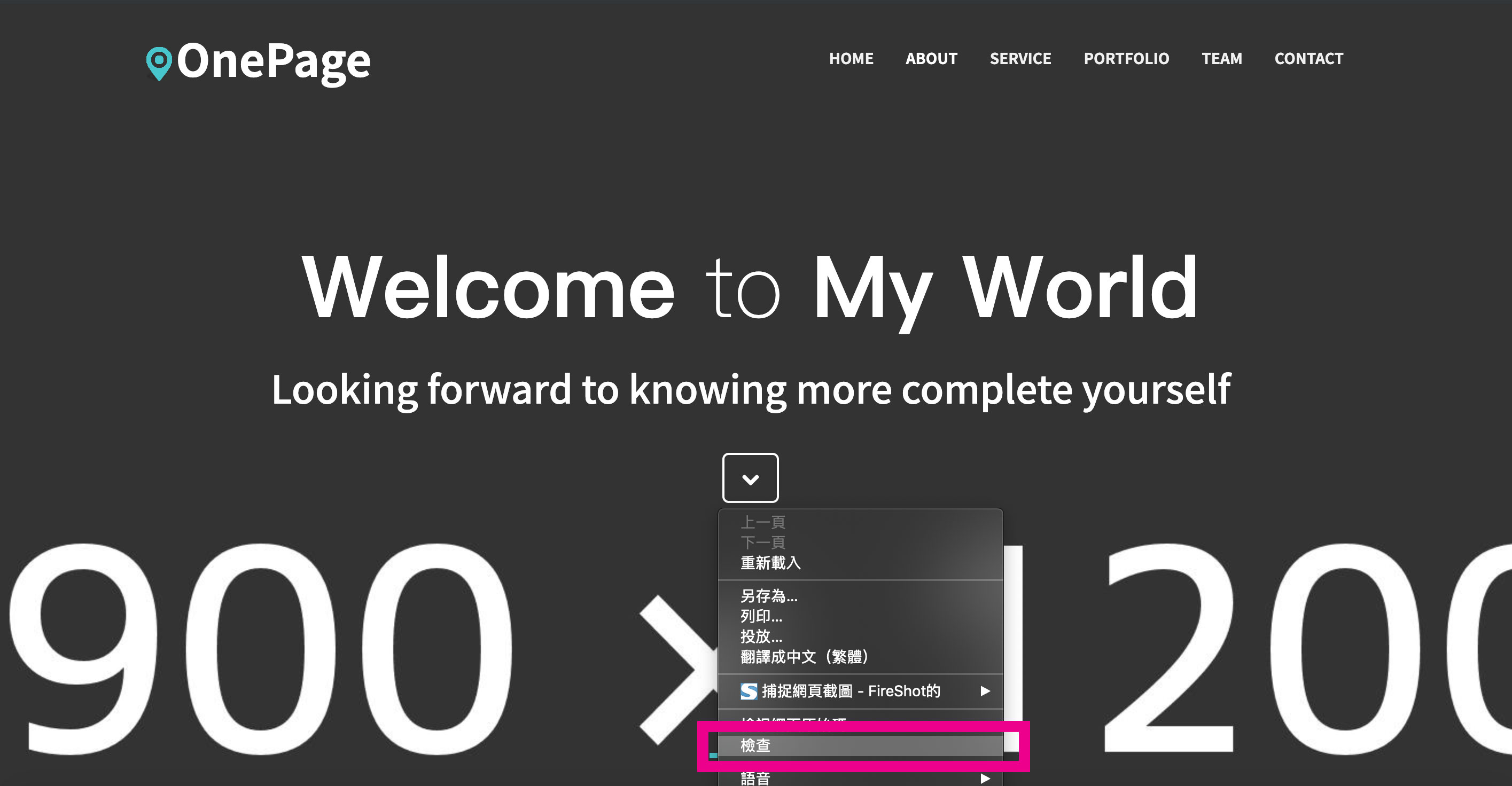
若欲修改CSS語法,可在瀏覽器下預覽時,滑鼠指載譽檢查的位置,按右鍵,選擇『檢查』或『檢閱元件』,即可觀察要改的檔案與CSS項目


3. Grid system 網格系統
1. Grid system 網格系統概述
Bootstrap 提供了一套響應式、行動裝置優先的網格系統,隨著螢幕(viewport)尺寸的增加,系統會自動分為最多12列。它是一種用於快速創建一致的佈局和有效地使用HTML 和CSS 的方法。
Grid system 其實是一種平面設計方法與風格,它藉由固定的格子切割版面來設計佈局方法。
運用在網頁則是把一定寬度的頁面切割成數欄,並且欄與欄之間留有間隙。grid system 主要是由欄(column)與間隙( gutter )所組成,另外為視覺舒適度,不會將元素填滿整個頁面,會在兩旁留白(grid padding),最後所有的欄、間隙與留白的寬度加總起來要等於預計設計頁面的總寬。
超小設備(手機,小於768px) */ Mobile – xs ( < 768px )/* .col-xs-
/* 小型設備(平板電腦,768px 起) */ Tablet – sm ( 768~991px ) .col-sm-
/* 中型設備(筆記型電腦,992px 起) */ Desktop – md ( 992~1200px ) .col-md-
/* 大型設備(大台式電腦,1200px 起) */ Large Desktop - lg ( >= 1200px ) .col-lg-
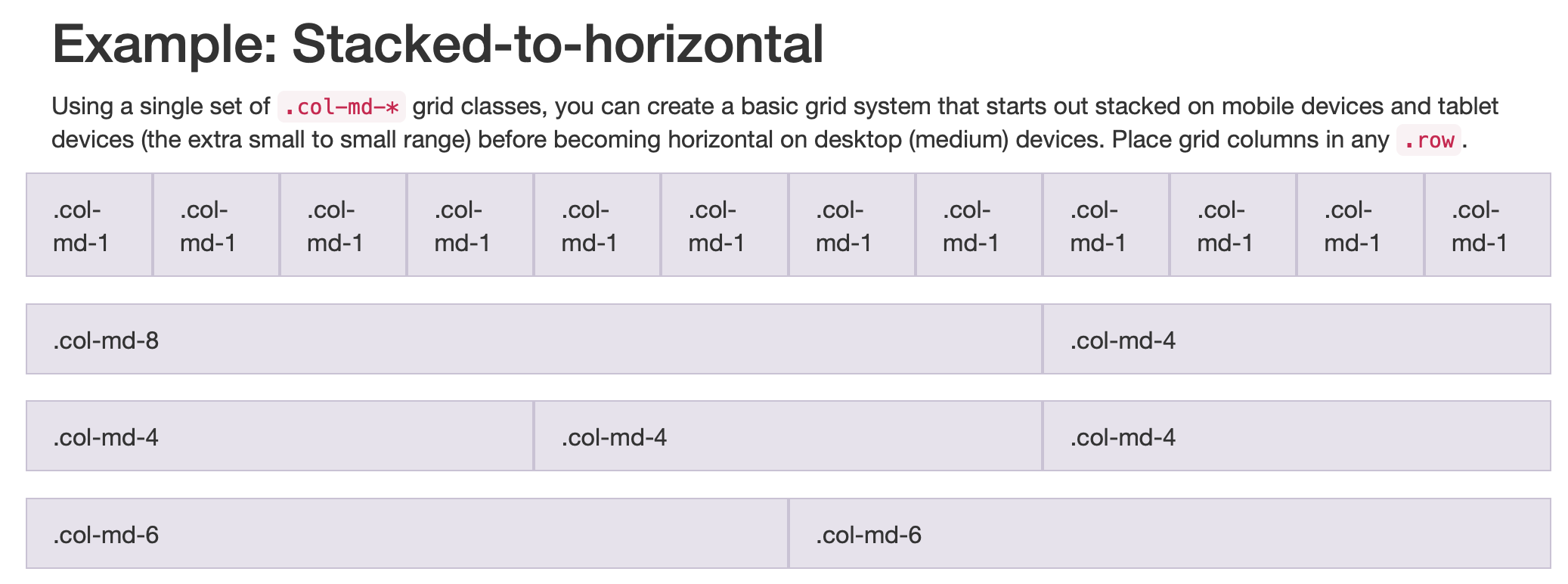
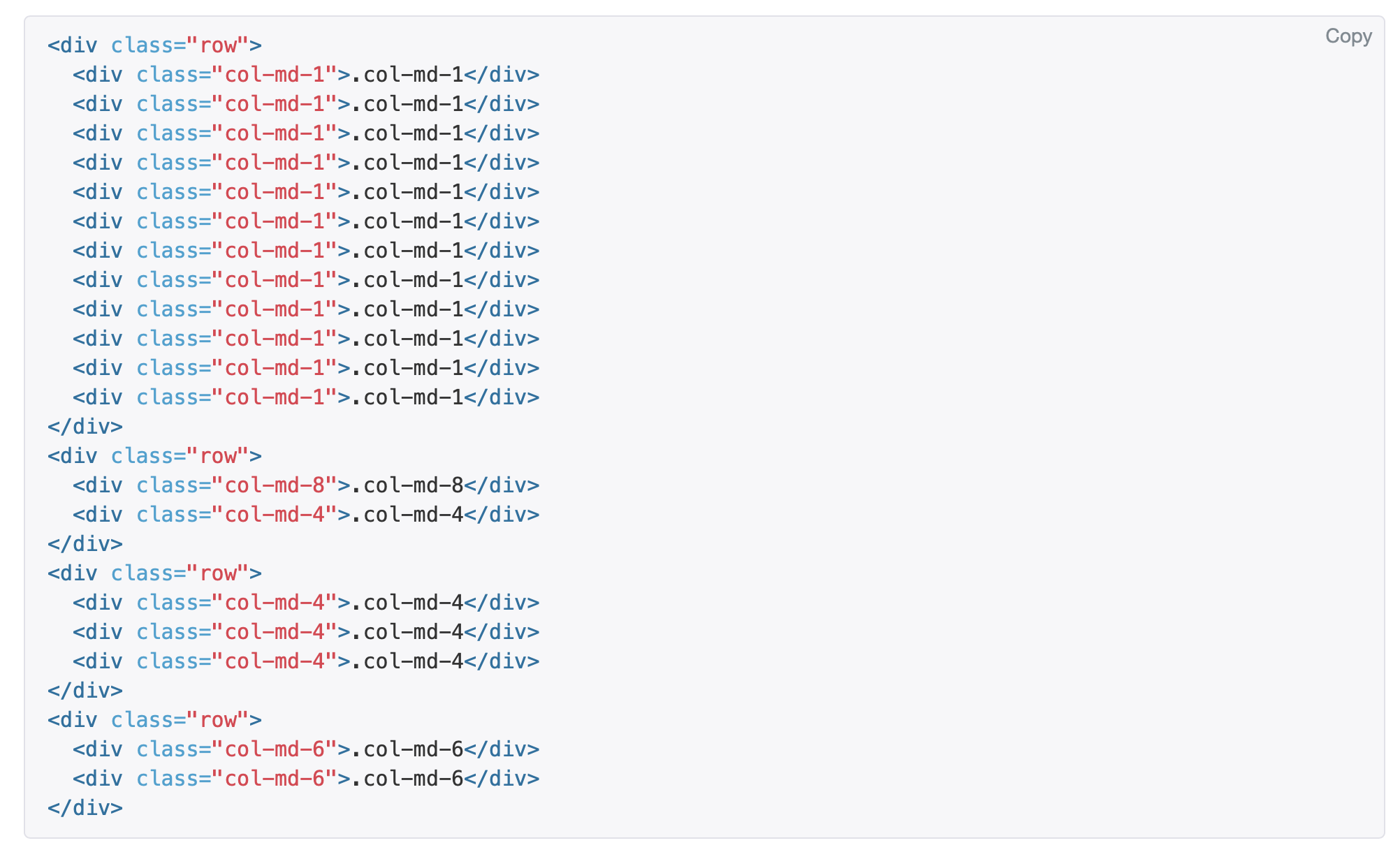
2. 官方網站範例
網格範例-由小到大的切割([color=#FF0066]加起來總和為12[/color])


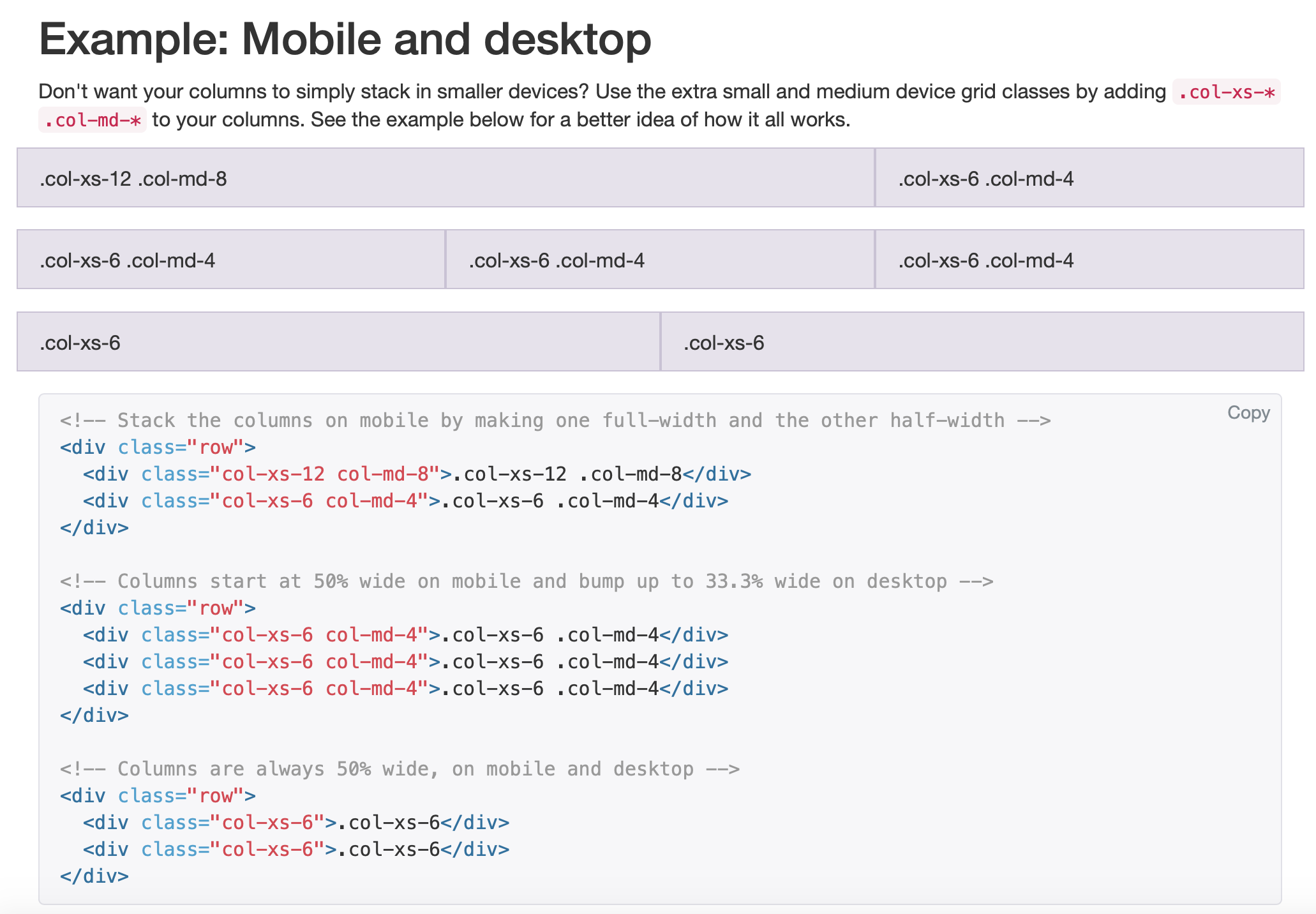
網格範例『手機與桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])

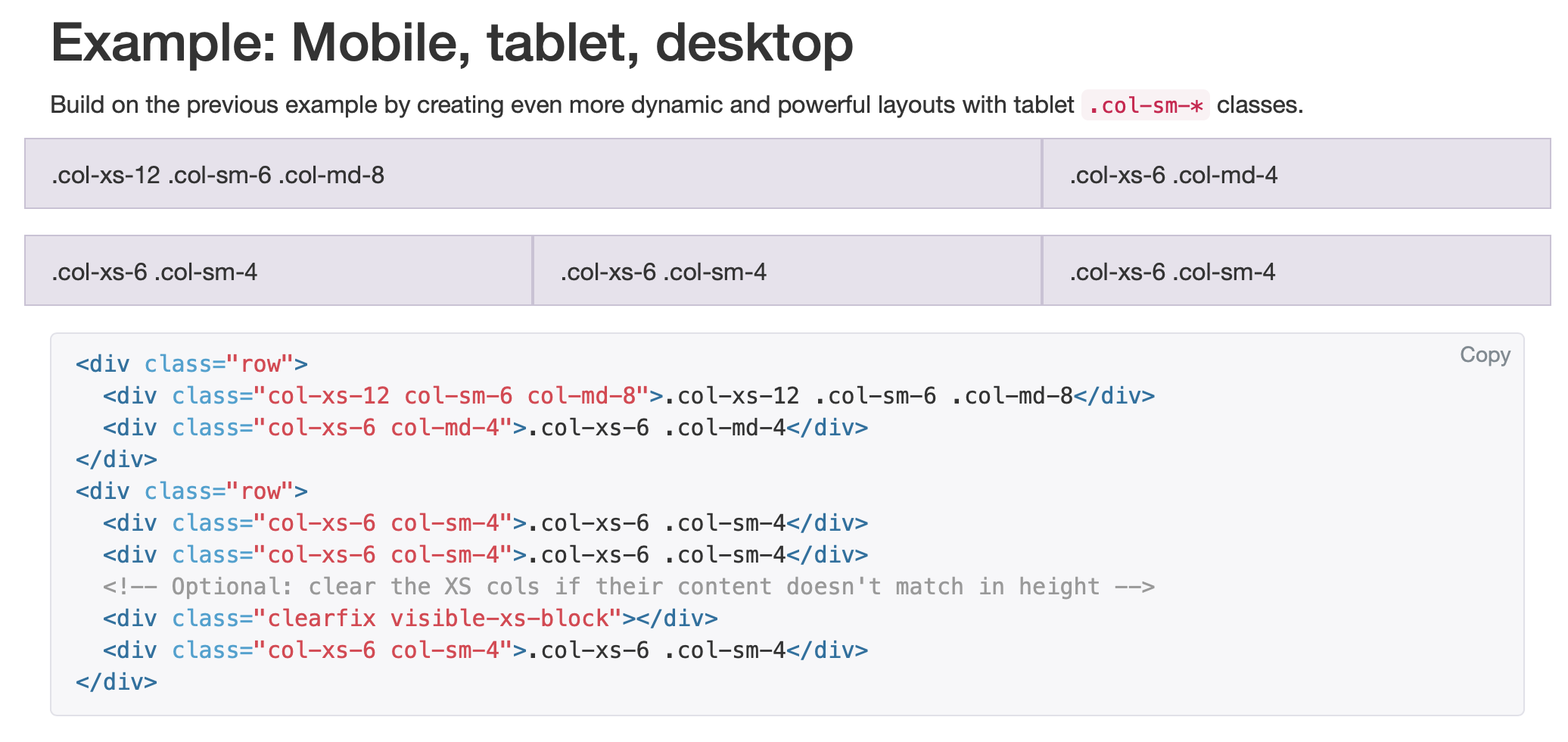
網格範例『手機、平板、桌機』-由小到大的切割([color=#FF0066]加起來總和為12[/color])

參考說明『利用 Bootstrap Grid System 排版的學習筆記』
Edited 10 time(s). Last edit at 10/22/2019 10:07PM by JinJin.
(編輯記錄)
MEPO forum
is powered by Phorum.