
[作業01] DIV與CSS3練習--基本單欄網頁版型
|
[作業01] DIV與CSS3練習--基本單欄網頁版型
分類標籤: 108-1《中國》竹視傳二A-進階網頁設計
|
Moderator September 07, 2019 03:20PM 發表文章數: 1,229 |
本週請同學複習基礎的網頁設計概念,重新練習html與css
以色塊為主的基本單欄網頁版型為基礎,加上其他使用過的功能,並配合CSS3語法,使網頁看起來更活潑!
[hr]
1. 課堂範例
http://mepopedia.com/~jinjin/ex/hw01/
[hr]
2. 作業說明
參照講義
[url=http://mepopedia.com/forum/read.php?804,16481]利用Div標籤與CSS建立基本單欄網頁版型--以單純色塊為例[/url]
自行選擇主題,製作以DIV架構搭配CSS的基本網頁,請注意字體大小、整體質感與配色
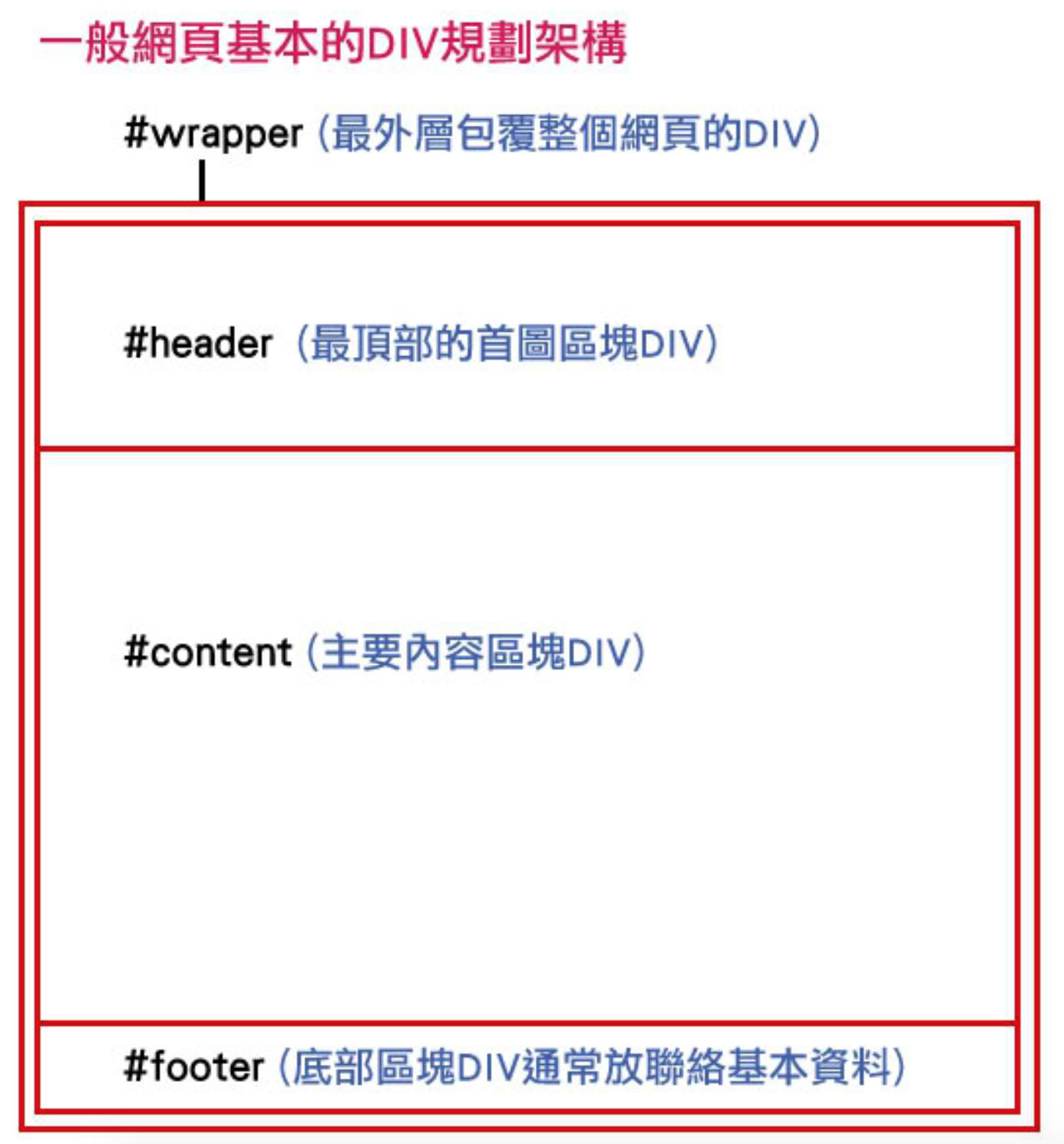
1. DIV架構與尺寸分析
1.以DIV建構網頁基本架構
以下為最基本的網站排版架構

利用Div標籤與CSS建立單純色塊的網頁範例的對照即為

2. HTML的架構語法
[color=#663300]範例內容僅供參考,主題及內文請自行設定後填入,不要跟範例內容一樣,後續風格與配色請以主題為主,設計出具有質感之相對應網頁[/color]
3. CSS基礎語法
由以上雛形,加入CSS3效果
參考http://www.css3maker.com/
適當加入CSS3效果
圓角:border-radius: 20px; (請自行放入適當位置並改變數值)
區塊陰影:box-shadow:5px 5px 5px #000000;(請自行放入適當位置並改變數值)
文字陰影:text-shadow: 1px 1px 1px #000000;(請自行放入適當位置並改變數值)
透明度: rgba(102,153,255,0.5) RGBA是代表Red(红色) Green(綠色) Blue(藍色)和 Alpha,Alpha 0代表透明、1代表不透明,請自行改變數值)
透明度:opacity: 0.5;(設定的元素有50%的透明度,請自行放入適當位置並改變數值)
線性漸層:background:-webkit-gradient(linear, 80% 20%, 10% 21%, from(#866400), to(#FF4E28));(請自行放入適當位置並改變數值)
放射漸層:background:-webkit-gradient(radial, 165 0, 0, 220 -257, 465, from(#866400), to(#FF4E28));(請自行放入適當位置並改變數值)
漸層語法:http://mepopedia.com/forum/read.php?844,17157
[hr]
1. CSS 動畫
只需要定義兩個部份:1. 動畫的最初及結尾 2. 動畫轉變的方式。
1.設定 CSS 動畫
2.使用 @keyframes 設定動畫關鍵影格
animation-duration:設定整個動畫播放一次的時間長度。
animation-name:設定 @keyframes at-rule 所使用的動畫名稱。
在關鍵影格的部份則是使用百分比來指定動畫在每個時間點呈現的方式,0% 代表動畫一開始播放的起始點,而 100% 則代表動畫的結尾
若若於練習中加入h1滑入的動畫,可加入以下CSS語法練習:
h1 {
animation-duration: 3s;
animation-name: slidein;
}
@keyframes slidein {
from {
padding-left: 100%;
width: 300%;
}
to {
padding-left: 0%;
width: 100%;
}
}
[hr]
更多CSS動畫說明可參考:
https://developer.mozilla.org/zh-TW/docs/Web/CSS/CSS_Animations/Using_CSS_animations
[hr]
Google語法補充
思源黑體
@import url(//fonts.googleapis.com/earlyaccess/notosanstc.css);
font-family: 'Noto Sans TC', sans-serif;
圓體
@import url(https://fonts.googleapis.com/earlyaccess/cwtexyen.css);
font-family: ‘cwTeXYen’, sans-serif;
[hr]
4. 加入 CSS3效果之語法參考(請務必修正為符合主題之設計)
補充說明:
目前的瀏覽器幾乎都支援CSS3,因此通常不需要再另外寫瀏覽器相容的設定。
不同對應寫法介紹如下:
-moz-對應 Firefox,
-webkit-對應 Safari and Chrome
-o- 對應 Opera
-ms- 對應 Internet Explorer
5. 作業上傳與回覆
製作完畢請上傳FTP
下載:http://filezilla-project.org/download.php?type=client
並回覆於此篇文章
1.網址: http://file.mepopedia.com/~css108a/hw01/hw01-107544XXXX
2.設計概念與製作心得:
3.何謂HTML、DIV及CSS:
4.附上至少一個覺得設計很有質感的網站,並說明原因
5.期待這門課的學習成果與收穫為何?
[hr]
學長姐作業參考
http://ftp.mepopedia.com/~css107a/hw01/hw01-1065445148/
http://ftp.mepopedia.com/~css107c/hw01/hw01-1065445141/
http://ftp.mepopedia.com/~css107a/hw01/hw01-1065445121/
http://ftp.mepopedia.com/~css107c/hw01/hw01-1065445135/
http://ftp.mepopedia.com/~css107a/hw01/hw01-1065445010/
http://ftp.mepopedia.com/~css107c/hw01/hw01-1065445051/
http://ftp.mepopedia.com/~css107c/hw01/hw01-1045445021/
http://ftp.mepopedia.com/~css107a/hw01/hw01-1065445139/
[hr]
3. 上課影音
[練習一] DIV與CSS練習--以色塊為主的基本單欄網頁版型(2018/09/27課堂版本)
https://youtu.be/vSpHaQFZANs
[hr]
CSS3基礎語法練習
https://youtu.be/TM6wtac-LCc
完整講義專頁
https://mepopedia.com/~jinjin/webdesign/
Edited 5 time(s). Last edit at 10/02/2019 08:21AM by JinJin.
(編輯記錄)
|
Re: [作業01] DIV與CSS3練習--基本單欄網頁版型
分類標籤: 108-1《中國》竹視傳二A-進階網頁設計
|
September 30, 2019 03:43PM 發表文章數: 17 |
1.網址: http://file.mepopedia.com/~css108a/hw01/hw01-1075445036
2.設計概念與製作心得:至今怎麼修改都不知道為什麼還是讓網頁很慢
3.何謂HTML、DIV及CSS: HTML網頁的程式、DIV為標籤、CSS是讓網頁有設計
4.附上至少一個覺得設計很有質感的網站,並說明原因 :https://blossomingjuice.com/ 很唯美的網站 也很喜歡他的架構
5.期待這門課的學習成果與收穫為何? 希望能扎實的學習到網頁的技術
2.設計概念與製作心得:至今怎麼修改都不知道為什麼還是讓網頁很慢
3.何謂HTML、DIV及CSS: HTML網頁的程式、DIV為標籤、CSS是讓網頁有設計
4.附上至少一個覺得設計很有質感的網站,並說明原因 :https://blossomingjuice.com/ 很唯美的網站 也很喜歡他的架構
5.期待這門課的學習成果與收穫為何? 希望能扎實的學習到網頁的技術
Edited 1 time(s). Last edit at 10/02/2019 08:21AM by JinJin.
(編輯記錄)
|
Re: [作業01] DIV與CSS3練習--基本單欄網頁版型
分類標籤: 108-1《中國》竹視傳二A-進階網頁設計
|
September 30, 2019 09:19PM 發表文章數: 13 |
1.網址: http://file.mepopedia.com/~css108a/hw01/hw01-1075445037
2.設計概念與製作心得:我真的盡力了q
3.何謂HTML、DIV及CSS: HTML網頁的基底(?、DIV一個跟html很像的東西嗎、CSS網頁的樣式設計(?
4.附上至少一個覺得設計很有質感的網站,並說明原因 :https://www.surpriselab.com.tw/thegreattipsy/index.html /(這個網站的圖搭配文字以及網頁滑動的感覺而且有遠近感我很喜歡)
5.期待這門課的學習成果與收穫為何? 希望我能不要被當
2.設計概念與製作心得:我真的盡力了q
3.何謂HTML、DIV及CSS: HTML網頁的基底(?、DIV一個跟html很像的東西嗎、CSS網頁的樣式設計(?
4.附上至少一個覺得設計很有質感的網站,並說明原因 :https://www.surpriselab.com.tw/thegreattipsy/index.html /(這個網站的圖搭配文字以及網頁滑動的感覺而且有遠近感我很喜歡)
5.期待這門課的學習成果與收穫為何? 希望我能不要被當
Edited 3 time(s). Last edit at 10/02/2019 08:21AM by JinJin.
(編輯記錄)
|
1075445085
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS3練習--基本單欄網頁版型
分類標籤: 108-1《中國》竹視傳二A-進階網頁設計
|
September 30, 2019 11:58PM 發表文章數: 16 |
1.網址: http://file.mepopedia.com/~css108a/hw01/hw01-1075445085
2.設計概念與製作心得:我個人蠻喜歡靈異街11號這部連續劇,
他的這首片頭曲的歌詞也讓我想到那些老榮民們,有幾段歌詞也很符合連續劇本身。
3.何謂HTML、DIV及CSS:HTML編輯內容,DIV當標籤,CSS設計頁面。
4.附上至少一個覺得設計很有質感的網站,並說明原因 https://vvg.com.tw (整體十分簡潔、乾淨、舒適。)
5.期待這門課的學習成果與收穫為何? 學到更多新的關於網頁的程式設計語言。
2.設計概念與製作心得:我個人蠻喜歡靈異街11號這部連續劇,
他的這首片頭曲的歌詞也讓我想到那些老榮民們,有幾段歌詞也很符合連續劇本身。
3.何謂HTML、DIV及CSS:HTML編輯內容,DIV當標籤,CSS設計頁面。
4.附上至少一個覺得設計很有質感的網站,並說明原因 https://vvg.com.tw (整體十分簡潔、乾淨、舒適。)
5.期待這門課的學習成果與收穫為何? 學到更多新的關於網頁的程式設計語言。
Edited 1 time(s). Last edit at 10/02/2019 08:21AM by JinJin.
(編輯記錄)
|
Re: [作業01] DIV與CSS3練習--基本單欄網頁版型
分類標籤: 108-1《中國》竹視傳二A-進階網頁設計
|
October 01, 2019 09:57PM 發表文章數: 3 |
1.網址:http://file.mepopedia.com/~css108a/hw01/hw01-1055445133
2.設計概念與製作心得:
「七武士」這部電影是影史的經典,黑白的畫面使作品更有味道。放入的兩張圖片都是以菊千代為主角,讓畫面更加有趣。
3.何謂HTML、DIV及CSS:
HTML網頁的底,DIV標籤,CSS設計
4.附上至少一個覺得設計很有質感的網站,並說明原因:
https://www.ndc.co.jp/cn/works/mm-package_201809/
網站的動畫、排版都非常有質感。
5.期待這門課的學習成果與收穫為何?
可以學習網頁設計相關知識。
2.設計概念與製作心得:
「七武士」這部電影是影史的經典,黑白的畫面使作品更有味道。放入的兩張圖片都是以菊千代為主角,讓畫面更加有趣。
3.何謂HTML、DIV及CSS:
HTML網頁的底,DIV標籤,CSS設計
4.附上至少一個覺得設計很有質感的網站,並說明原因:
https://www.ndc.co.jp/cn/works/mm-package_201809/
網站的動畫、排版都非常有質感。
5.期待這門課的學習成果與收穫為何?
可以學習網頁設計相關知識。
|
Re: [作業01] DIV與CSS3練習--基本單欄網頁版型
分類標籤: 108-1《中國》竹視傳二A-進階網頁設計
|
October 02, 2019 11:28AM 發表文章數: 16 |
1.網址: http://file.mepopedia.com/~css108b/hw01/hw01-1075445076
2.設計概念與製作心得:希望能夠更精進
3.何謂HTML、DIV及CSS:HTML網頁的程式、DIV為標籤、CSS是讓網頁有設計
4.附上至少一個覺得設計很有質感的網站,並說明原因,網站:https://foop.cestec.jp/en(乾淨.舒適.清新)
5.期待這門課的學習成果與收穫為何?希望能夠融入
2.設計概念與製作心得:希望能夠更精進
3.何謂HTML、DIV及CSS:HTML網頁的程式、DIV為標籤、CSS是讓網頁有設計
4.附上至少一個覺得設計很有質感的網站,並說明原因,網站:https://foop.cestec.jp/en(乾淨.舒適.清新)
5.期待這門課的學習成果與收穫為何?希望能夠融入
|
1055440119
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS3練習--基本單欄網頁版型
分類標籤: 108-1《中國》竹視傳二A-進階網頁設計
|
October 02, 2019 11:40AM 發表文章數: 13 |
1.網址: http://file.mepopedia.com/~css108b/hw01/hw01-1055440119
2.設計概念與製作心得:這個服飾品牌每季都會有不同的風格,秋天的配色。
3.何謂HTML、DIV及CSS: HTML網站內容、DIV區塊標籤、CSS網站美編
4. https://yifangtea.com.tw/ 瀏覽便捷,一目了然
5.期待這門課的學習成果與收穫為何? 希望能做自己的網站,記錄生活。
2.設計概念與製作心得:這個服飾品牌每季都會有不同的風格,秋天的配色。
3.何謂HTML、DIV及CSS: HTML網站內容、DIV區塊標籤、CSS網站美編
4. https://yifangtea.com.tw/ 瀏覽便捷,一目了然
5.期待這門課的學習成果與收穫為何? 希望能做自己的網站,記錄生活。
Edited 1 time(s). Last edit at 10/02/2019 12:11PM by 1055440119.
(編輯記錄)
|
1075445023
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS3練習--基本單欄網頁版型
分類標籤: 108-1《中國》竹視傳二A-進階網頁設計
|
October 02, 2019 08:50PM 發表文章數: 17 |
1.網址: http://file.mepopedia.com/~css108a/hw01/hw01-1075445023/
2.設計概念與製作心得:做完覺得有成就感
3.何謂HTML、DIV及CSS: HTML網頁的程式、DIV當標籤、CSS是讓網頁有設計
4.附上至少一個覺得設計很有質感的網站,並說明原因 :https://www.oneday.com.tw/ 簡單 乾淨 有質感
5.期待這門課的學習成果與收穫為何? 希望能歐趴
2.設計概念與製作心得:做完覺得有成就感
3.何謂HTML、DIV及CSS: HTML網頁的程式、DIV當標籤、CSS是讓網頁有設計
4.附上至少一個覺得設計很有質感的網站,並說明原因 :https://www.oneday.com.tw/ 簡單 乾淨 有質感
5.期待這門課的學習成果與收穫為何? 希望能歐趴
|
1075445045
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS3練習--基本單欄網頁版型
分類標籤: 108-1《中國》竹視傳二A-進階網頁設計
|
October 03, 2019 12:03AM 發表文章數: 18 |
1.網址:http://file.mepopedia.com/~css108a/hw01/hw01-1075445045/
2.設計概念與製作心得:因為太想喝黑糖珍珠鮮奶,所以做了這個主題的網頁,非一芳手搖飲業配文,沒有贊助,飲料自費拍攝。顏色配色是以黑糖色所以都偏暗色。
3.何謂HTML、DIV及CSS:HTML可以編輯設計出網頁,加入所有HTML語言可支援的方式,例如表格、表單、圖片、文字、連結、程式等等。DIV視為一種標籤,給他名稱之後用CSS去做排版,可以浮動 陰影 等做變化。CSS作編排,可以計設出多層次和陰影等效果及其他特效,簡單說CSS是個美化網頁的語法。
4.附上至少一個覺得設計很有質感的網站,並說明原因:https://www.youtube.com 簡單明瞭的網頁,讓各種年齡層都會使用。
5.期待這門課的學習成果與收穫為何?希望能比上學期學得更扎實、學多一點技巧,做得更有質感的網頁,對自己以及未來都有所幫助。
2.設計概念與製作心得:因為太想喝黑糖珍珠鮮奶,所以做了這個主題的網頁,非一芳手搖飲業配文,沒有贊助,飲料自費拍攝。顏色配色是以黑糖色所以都偏暗色。
3.何謂HTML、DIV及CSS:HTML可以編輯設計出網頁,加入所有HTML語言可支援的方式,例如表格、表單、圖片、文字、連結、程式等等。DIV視為一種標籤,給他名稱之後用CSS去做排版,可以浮動 陰影 等做變化。CSS作編排,可以計設出多層次和陰影等效果及其他特效,簡單說CSS是個美化網頁的語法。
4.附上至少一個覺得設計很有質感的網站,並說明原因:https://www.youtube.com 簡單明瞭的網頁,讓各種年齡層都會使用。
5.期待這門課的學習成果與收穫為何?希望能比上學期學得更扎實、學多一點技巧,做得更有質感的網頁,對自己以及未來都有所幫助。
|
Re: [作業01] DIV與CSS3練習--基本單欄網頁版型
分類標籤: 108-1《中國》竹視傳二A-進階網頁設計
|
October 03, 2019 11:46PM 發表文章數: 14 |
1.網址: http://file.mepopedia.com/~css108b/hw01/hw01-1055443132
2.設計概念與製作心得:介绍新竹市的迎曦门;有点难
3.何謂HTML、DIV及CSS: HTML是网页的程式、DIV是其標籤、CSS是让网页有設計感
4.附上至少一個覺得設計很有質感的網站,並說明原因:http://wow.blizzard.cn/landing 能结合此游戏的故事场景内容,让玩家有身临其境感
5.期待這門課的學習成果與收穫為何? 为毕业专题
2.設計概念與製作心得:介绍新竹市的迎曦门;有点难
3.何謂HTML、DIV及CSS: HTML是网页的程式、DIV是其標籤、CSS是让网页有設計感
4.附上至少一個覺得設計很有質感的網站,並說明原因:http://wow.blizzard.cn/landing 能结合此游戏的故事场景内容,让玩家有身临其境感
5.期待這門課的學習成果與收穫為何? 为毕业专题
|
Re: [作業01] DIV與CSS3練習--基本單欄網頁版型
分類標籤: 108-1《中國》竹視傳二A-進階網頁設計
|
October 08, 2019 07:50PM 發表文章數: 4 |
1.網址: http://file.mepopedia.com/~css108a/hw01/hw01-1075445031
2.設計概念與製作心得:以古風為主題下去設計
3.何謂HTML、DIV及CSS:HTML編輯,DIV標籤,CSS設計
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://yagri.com.tw/
網站製作的簡潔可愛不雜亂,很容易知道介紹的主題方向。
5.期待這門課的學習成果與收穫為何?學會如何製作
2.設計概念與製作心得:以古風為主題下去設計
3.何謂HTML、DIV及CSS:HTML編輯,DIV標籤,CSS設計
4.附上至少一個覺得設計很有質感的網站,並說明原因
http://yagri.com.tw/
網站製作的簡潔可愛不雜亂,很容易知道介紹的主題方向。
5.期待這門課的學習成果與收穫為何?學會如何製作
|
1075445073
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS3練習--基本單欄網頁版型
分類標籤: 108-1《中國》竹視傳二A-進階網頁設計
|
October 16, 2019 09:39AM 發表文章數: 10 |
1.網址: http://file.mepopedia.com/~css108a/hw01/hw01-1075445073
2.設計概念與製作心得:固定背景搞超久,後來發現原來是圖片太小
3.何謂HTML、DIV及CSS: HTML網頁、DIV區域、CSS美化編輯
4.附上至少一個覺得設計很有質感的網站,並說明原因 :https://blossomingjuice.com乾淨簡單舒適
5.期待這門課的學習成果與收穫為何? 希望可以更進步
2.設計概念與製作心得:固定背景搞超久,後來發現原來是圖片太小
3.何謂HTML、DIV及CSS: HTML網頁、DIV區域、CSS美化編輯
4.附上至少一個覺得設計很有質感的網站,並說明原因 :https://blossomingjuice.com乾淨簡單舒適
5.期待這門課的學習成果與收穫為何? 希望可以更進步
|
Re: [作業01] DIV與CSS3練習--基本單欄網頁版型
分類標籤: 108-1《中國》竹視傳二A-進階網頁設計
|
October 16, 2019 04:55PM 發表文章數: 15 |
1.網址: http://file.mepopedia.com/~css108a/hw01/hw01-1075445005
2.設計概念與製作心得:做完很開心
3.何謂HTML、DIV及CSS:一個是框架、一個是區塊、一個是設計
4.附上至少一個覺得設計很有質感的網站,並說明原因
https://www.dayungs.com/ 簡潔明瞭
5.期待這門課的學習成果與收穫為何?
能做出比上學期還要有質感的網頁
2.設計概念與製作心得:做完很開心
3.何謂HTML、DIV及CSS:一個是框架、一個是區塊、一個是設計
4.附上至少一個覺得設計很有質感的網站,並說明原因
https://www.dayungs.com/ 簡潔明瞭
5.期待這門課的學習成果與收穫為何?
能做出比上學期還要有質感的網頁
|
1075445007
[ 站內寄信 / PM ]
Re: [作業01] DIV與CSS3練習--基本單欄網頁版型
分類標籤: 108-1《中國》竹視傳二A-進階網頁設計
|
October 23, 2019 11:47AM 發表文章數: 17 |
1.網址: http://file.mepopedia.com/~css108a/hw01/hw01-1075445007/
2.設計概念與製作心得:改顏色改得很痛苦,一直找不到
3.何謂HTML、DIV及CSS: 網頁 ,區域性,美化設計
4.附上至少一個覺得設計很有質感的網站,並說明原因
https://pier-2.khcc.gov.tw/home03.aspx?ID=20&IDK=3 簡單,不會太過複雜
5.期待這門課的學習成果與收穫為何? 可以設計出更有質感的東西,有許未來會有用
2.設計概念與製作心得:改顏色改得很痛苦,一直找不到
3.何謂HTML、DIV及CSS: 網頁 ,區域性,美化設計
4.附上至少一個覺得設計很有質感的網站,並說明原因
https://pier-2.khcc.gov.tw/home03.aspx?ID=20&IDK=3 簡單,不會太過複雜
5.期待這門課的學習成果與收穫為何? 可以設計出更有質感的東西,有許未來會有用
|
Re: [作業01] DIV與CSS3練習--基本單欄網頁版型
分類標籤: 108-1《中國》竹視傳二A-進階網頁設計
|
November 03, 2019 05:23PM 發表文章數: 15 |
1.網址: http://file.mepopedia.com/~css108a/hw01/hw01-1075445075
2.設計概念與製作心得:需要再多加強自己
3.何謂HTML、DIV及CSS: HTML是程式架構、DIV為標籤、CSS是美化設計網頁
4.附上至少一個覺得設計很有質感的網站,並說明原因 :https://www.mocataipei.org.tw/tw很喜歡不雜亂的排版
5.期待這門課的學習成果與收穫為何? 希望能不要被當,能多學到東西
2.設計概念與製作心得:需要再多加強自己
3.何謂HTML、DIV及CSS: HTML是程式架構、DIV為標籤、CSS是美化設計網頁
4.附上至少一個覺得設計很有質感的網站,並說明原因 :https://www.mocataipei.org.tw/tw很喜歡不雜亂的排版
5.期待這門課的學習成果與收穫為何? 希望能不要被當,能多學到東西
MEPO forum
is powered by Phorum.