
[期中作業] 以單欄為主的網站設計
|
[期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
Moderator October 28, 2015 09:41PM 發表文章數: 1,229 |
[color=#990000][期中作業] 以單欄為主的網站設計[/color]
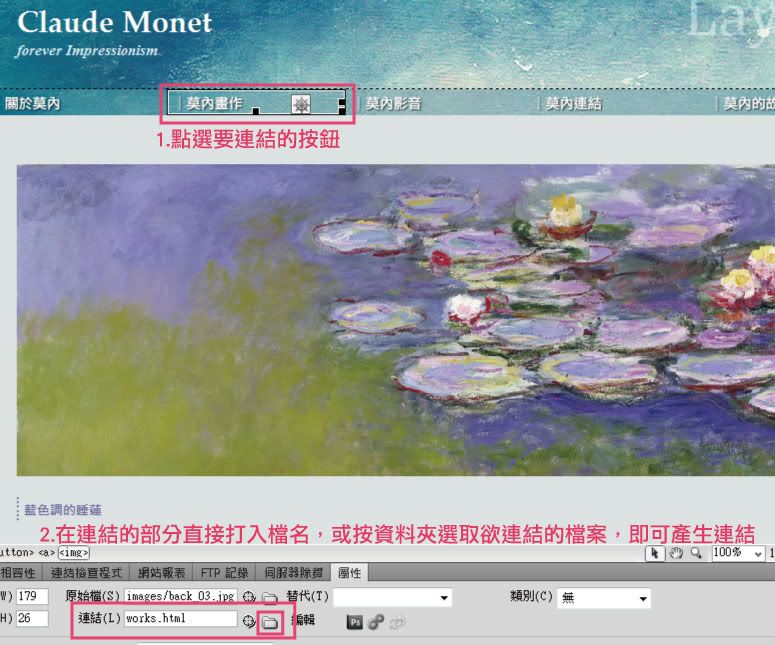
1. 一、製作說明:
1.請參考期中之前教過的做法及講義,製作以單欄為主的網站
2.每個同學記得在[color=#990033]title的部分打上"自訂的主題"[/color]
在#footer 註明 Designed by 某某某(可自行取名) 1035445ooo
3.題目自訂,請設計出符合網站主題的配色及設計風格。
4.需自行設計圖片,製作網站內容。
5.需以DIV搭配CSS的方式完成,設定尺寸、字體、顏色等等。
6.至少完成三頁的內容(60分),若內容完整,沒有錯誤與法,且全部頁面完成(最少80分)。
[color=#993300]7.若真的不會做,可下載附檔,參考老師的檔案,加以修改完成,但圖片及文字內容不可一樣。
(附檔有兩組:
一組是以圖片按鈕為主,需自行製作圖片
一組是以導覽列為主(色彩編排),請選擇一組參考製作)[/color]
8.製作完成上傳至FTP
9.本次作業的重點在於:
[color=#CC0000](1)能自行設計以DIV與CSS製作的網站
(2)利用自已設計的圖片、色彩搭配與字體設定等設計出具有質感的網頁[/color]
2. 二、評分標準與製作檢核
1.HTML的正確架構(DIV的使用)
2.整體設計美感(CSS運用,風格及配色,字體設定、圖片製作)
3.導覽列的正確性(含導覽超連結)
4.h1或h2的使用
5.class(類別)的運用
6.HTML Title的設定
7.Footer的版權宣告
8.內容完整的兩頁(至少)的連結
9.製作說明
加分:
1.內容完整度,連結頁面全部做完最少八十分,最多100分。
3. 三、繳交作業方式
[color=#CC0066]1.製作完成後,檔案命名方式:[/color]
[color=#669900]期中作業FTP上的資料夾為:midterm
每位同學請將自己的資料夾命名為:midterm-學號
這個作業的網址則為:http://mepopedia.com/~web104-2c/midterm/midterm-103xxxxxxx
資料夾內含:
(1).首頁命名為index.html
(2).其他頁面請自行命名,但需注意命名為則,不可出現中文及全形字、特殊符號等等
(3).一個命名為style.css的css樣式檔
(4).存放圖檔的images資料夾
存放在 < midterm-學號 > 的資夾內[/color]
[color=#CC0066]2.全部完成後上傳至FTP[/color]
[color=#CC0066]3.依進度回覆本篇文章[/color]
[color=#0066CC]前置作業[/color](11/05)
(1)網站主題:
(2)製作動機:
(3)製作內容:
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析:
[color=#0066CC]完成品[/color](11/19前)
[color=#FF0066]請將這項放置於文章最前面[/color]
(1)作業網址
(2)
1有無遇到的問題
2.製作感想
3.製作作業的時間
[color=#CC0066]4.請務必在11/19前回覆,否則為遲交[/color]
4. 五、同學常見問題之注意事項
隨時補充:
1.網頁圖檔不宜太大,否則網頁開啟速度會變慢,請盡量在Photoshop或Illustrator的『儲存為網頁與裝置用』的功能裡,修改圖檔的大小至100KB以下,100KB會佔1Mb頻寬(每秒鐘),以此類推。
2.有文字出現的區塊,要記得設定padding,文字才不會跟邊框黏在一起。
3.導覽列的超連結

請記得先將第一頁所有的連結都先設定好,再以另存新檔的方式,存成其他檔案,如此就不用每次都要設定超連結。
4.亂碼問題,放在 <head> </head> 之間
5.CSS檔案的路徑,放在 <head> </head> 之間
6.檔案宣告,在HTML檔最前面放
7.任何出現在網頁裡的命名不能出現中文及全形字。
8.圖片必須放在images圖片資料夾裡
[hr]
5. 參考範例
http://mepopedia.com/forum/read.php?851,16485
http://mepopedia.com/forum/read.php?855,16484
[hr]
http://mepopedia.com/~web100b/midterm/midterm-1001445022/
http://mepopedia.com/~web100b/midterm/midterm-1001445042/
http://mepopedia.com/~web100b/midterm/midterm-1001445006/
http://mepopedia.com/~web100a/midterm/midterm-1001445068/
http://mepopedia.com/~web100a/midterm/midterm-1001445096/
http://mepopedia.com/~web100a/midterm/midterm-1001445015/
http://mepopedia.com/~web100b/midterm/midterm-1001445049/
http://mepopedia.com/~web100b/midterm/midterm-1001445123/
http://mepopedia.com/~web100b/midterm/midterm-1001445026/
http://mepopedia.com/~web100a/midterm/midterm-1001445072/
http://mepopedia.com/~web100a/midterm/midterm-1001445080/
http://mepopedia.com/~web103-a/midterm/midterm-1025445001/
http://mepopedia.com/~web103-a/midterm/midterm-1025445070/
http://mepopedia.com/~web103-c/midterm/midterm-1025445069/
=================================================
[color=#CC0066]若經發現作業為直接複製同學檔案以零分計[/color]
=================================================
Edited 2 time(s). Last edit at 11/10/2015 12:24AM by JinJin.
(編輯記錄)
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 10, 2015 03:43PM 發表文章數: 20 |
(1)網站主題:咻咻熊
(2)製作動機: 喜歡這個插畫家的作品
(3)製作內容:
分為5個分頁
1.作者介紹. (index.html)
2 作品介紹(work.html)
3.問與答 (Q&A.html)
4.相關商品 (pruductsn.html)
5.聯絡資訊 (contact.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://www.niusnews.com/
利用類似色來進行設計
◎相關網站列表與分析: http://www.pinkoi.com/
簡單又不失美感
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445102
(2)
1有無遇到的問題
連結的時候不會跳分頁,就只會跳一次然後其他網頁在同一個跳出的網頁不斷的開啟
2.製作感想
很累,但是看到完成品很感動
3.製作作業的時間
一整天
(2)製作動機: 喜歡這個插畫家的作品
(3)製作內容:
分為5個分頁
1.作者介紹. (index.html)
2 作品介紹(work.html)
3.問與答 (Q&A.html)
4.相關商品 (pruductsn.html)
5.聯絡資訊 (contact.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://www.niusnews.com/
利用類似色來進行設計
◎相關網站列表與分析: http://www.pinkoi.com/
簡單又不失美感
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445102
(2)
1有無遇到的問題
連結的時候不會跳分頁,就只會跳一次然後其他網頁在同一個跳出的網頁不斷的開啟
2.製作感想
很累,但是看到完成品很感動
3.製作作業的時間
一整天
Edited 1 time(s). Last edit at 11/12/2015 11:21PM by 美珍.
(編輯記錄)
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 11:20AM 發表文章數: 17 |
(1)網站主題:十二生肖網
(2)製作動機: 十二生肖好做
(3)製作內容:
分為3個分頁
1.作者介紹. 我
2 作品介紹 good
3.問與答 (Q&A.html)
4.相關商品 (pruductsn.html)
5.聯絡資訊 097654xxxx
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://www.niusnews.com/
利用類似色來進行設計
◎相關網站列表與分析: http://www.pinkoi.com/
簡單又不失美感
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445078
(2)
1有無遇到的問題
都好難
2.製作感想
好難
3.製作作業的時間
好久
(2)製作動機: 十二生肖好做
(3)製作內容:
分為3個分頁
1.作者介紹. 我
2 作品介紹 good
3.問與答 (Q&A.html)
4.相關商品 (pruductsn.html)
5.聯絡資訊 097654xxxx
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://www.niusnews.com/
利用類似色來進行設計
◎相關網站列表與分析: http://www.pinkoi.com/
簡單又不失美感
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445078
(2)
1有無遇到的問題
都好難
2.製作感想
好難
3.製作作業的時間
好久
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 06:37PM 發表文章數: 20 |
(1)網站主題:中華籃球
(2)製作動機: 最近較關切
(3)製作內容:
分為5個分頁
1.關於籃協. (index.html)
2 訊息公告(new.html)
3.紀錄台 (record.html)
4.教練講習公告 (coach.html)
5.裁判講習公告 (notices.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.sta.org.tw/new_sta/
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445147
(2)
1有無遇到的問題
老師的影片很多,很好學習,只是那時沒看到做分頁的影片,又去問同學
2.製作感想
很累,但很開心
3.製作作業的時間
一整天
(2)製作動機: 最近較關切
(3)製作內容:
分為5個分頁
1.關於籃協. (index.html)
2 訊息公告(new.html)
3.紀錄台 (record.html)
4.教練講習公告 (coach.html)
5.裁判講習公告 (notices.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.sta.org.tw/new_sta/
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445147
(2)
1有無遇到的問題
老師的影片很多,很好學習,只是那時沒看到做分頁的影片,又去問同學
2.製作感想
很累,但很開心
3.製作作業的時間
一整天
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
January 13, 2016 11:14AM 發表文章數: 18 |
(1)網站主題:LOL
(2)製作動機: 喜歡這個遊戲
(3)製作內容:
分為5個分頁
1.作者介紹. (index.html)
2 遊戲介紹(work.html)
3.遊戲牌位 (video.html)
4.遊戲方式 (story.html)
5.聯絡資訊 (contact.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://lol.garena.tw/preindex/20151218_Xmas
用類似色調
◎相關網站列表與分析: http://lol.garena.tw/preindex/20151218_Xmas
很有質感
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445108
(2)
1有無遇到的問題
很難
2.製作感想
難
3.製作作業的時間
一天
(2)製作動機: 喜歡這個遊戲
(3)製作內容:
分為5個分頁
1.作者介紹. (index.html)
2 遊戲介紹(work.html)
3.遊戲牌位 (video.html)
4.遊戲方式 (story.html)
5.聯絡資訊 (contact.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://lol.garena.tw/preindex/20151218_Xmas
用類似色調
◎相關網站列表與分析: http://lol.garena.tw/preindex/20151218_Xmas
很有質感
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445108
(2)
1有無遇到的問題
很難
2.製作感想
難
3.製作作業的時間
一天
|
1035445129
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 10, 2015 03:44PM 發表文章數: 20 |
(1)作業網址http://mepopedia.com/~web104-2c/midterm/midterm-1035445129
(2) 1有無遇到的問題:還在慢慢熟悉網頁,所以有時操作時需要花上點時間,當遇到困難時,都會詢問同學一起解決
2.製作感想:網頁真的蠻複雜的,所以要花蠻多時間設計,但看到完成的樣子感覺很開心,覺得又學會了新東西。
3.製作作業的時間: 3小時~4小時
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(1)網站主題:海綿寶寶 SpongeBob SquarePants。
(2)製作動機:海綿寶寶主色調以黃色快樂、希望的感覺帶出,希望藉此網頁能傳達快樂。
(3)製作內容:1.About/關於
2.Works/作品介紹
3.Patrick Star/派大星
4.Mr. Krabs/蟹老闆
5.Plankton/皮老闆
(4)資料蒐集分析:
1.設計優良網站(風格)列表與分析:http://www.chimeimuseum.org/
用色簡單,文字清楚,整理乾淨好閱讀。
2.相關網站列表與分析:http://www.mydesy.com/category/web-ui-ue-design
學號:1035445129
(2) 1有無遇到的問題:還在慢慢熟悉網頁,所以有時操作時需要花上點時間,當遇到困難時,都會詢問同學一起解決
2.製作感想:網頁真的蠻複雜的,所以要花蠻多時間設計,但看到完成的樣子感覺很開心,覺得又學會了新東西。
3.製作作業的時間: 3小時~4小時
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(1)網站主題:海綿寶寶 SpongeBob SquarePants。
(2)製作動機:海綿寶寶主色調以黃色快樂、希望的感覺帶出,希望藉此網頁能傳達快樂。
(3)製作內容:1.About/關於
2.Works/作品介紹
3.Patrick Star/派大星
4.Mr. Krabs/蟹老闆
5.Plankton/皮老闆
(4)資料蒐集分析:
1.設計優良網站(風格)列表與分析:http://www.chimeimuseum.org/
用色簡單,文字清楚,整理乾淨好閱讀。
2.相關網站列表與分析:http://www.mydesy.com/category/web-ui-ue-design
學號:1035445129
Edited 1 time(s). Last edit at 11/12/2015 11:42PM by 1035445129.
(編輯記錄)
|
1035445054
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 12, 2015 12:42AM 發表文章數: 21 |
(1)作業網址: http://mepopedia.com/~web104-2c/midterm/midterm-1035445054
(2)
1有無遇到的問題 :沒有很大的問題
2.製作感想:很有趣,可以做自己喜歡的主題
3.製作作業的時間:4-5小時
(1)網站主題:辛普森家庭
(2)製作動機:一直我就很喜歡辛普森這部卡通,不過卻很少看到在網路上有專門介紹辛普森的網頁,剛好與作業符合,所以決定自己做一個
(3)製作內容:
簡介 index.html
起源 development.html
角色 characters.html
背景 setting.html
電影 movie.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.my-cartoon.com.tw/
簡單乾淨的網頁,分類很清楚
◎相關網站列表與分析:
http://www.disneychannel.com.tw/channel
主題類似,配色跟主題相近
(2)
1有無遇到的問題 :沒有很大的問題
2.製作感想:很有趣,可以做自己喜歡的主題
3.製作作業的時間:4-5小時
(1)網站主題:辛普森家庭
(2)製作動機:一直我就很喜歡辛普森這部卡通,不過卻很少看到在網路上有專門介紹辛普森的網頁,剛好與作業符合,所以決定自己做一個
(3)製作內容:
簡介 index.html
起源 development.html
角色 characters.html
背景 setting.html
電影 movie.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.my-cartoon.com.tw/
簡單乾淨的網頁,分類很清楚
◎相關網站列表與分析:
http://www.disneychannel.com.tw/channel
主題類似,配色跟主題相近
Edited 2 time(s). Last edit at 11/18/2015 08:26PM by 1035445054.
(編輯記錄)
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 12, 2015 11:43AM 發表文章數: 6 |
(1)作業網址http://mepopedia.com/~web104-2c/midterm/midterm-1015448006
(2)
1有無遇到的問題: 超連結一直遇到問題,但是多試幾次就找到問題點
2.製作感想:更熟悉此軟體,做自己想做的東西,會努力找到問題的解決辦法
3.製作作業的時間: 3小時
學號:1015448006
(2)
1有無遇到的問題: 超連結一直遇到問題,但是多試幾次就找到問題點
2.製作感想:更熟悉此軟體,做自己想做的東西,會努力找到問題的解決辦法
3.製作作業的時間: 3小時
學號:1015448006
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 03:30AM 發表文章數: 18 |
(1)網站主題:水墨畫
(2)製作動機:一直都覺得水墨畫是中國人最美的書畫表現,所以介紹了水墨畫。
(3)製作內容:水墨畫的特色、由來、鑑賞等等
分為5個分頁
1.水墨畫的認識 (index.html)
2 水墨畫的起源 (index_2.html)
3.水墨畫的特色 (index_3.html)
4.水墨畫的由來 (index_4.html)
5.水墨畫的鑑賞 (index_5.html)
(4)資料蒐集分析
http://163.17.158.1/chpaint/knowing.htm
https://tw.answers.yahoo.com/question/index?qid=20090527000015KK05530
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445035
(2)
1有無遇到的問題
問題都有馬上被解決
2.製作感想
熬夜做很久,但完成了覺得其實並不是這麼難
3.製作作業的時間
一整個晚上(約23:30至3:30)
(2)製作動機:一直都覺得水墨畫是中國人最美的書畫表現,所以介紹了水墨畫。
(3)製作內容:水墨畫的特色、由來、鑑賞等等
分為5個分頁
1.水墨畫的認識 (index.html)
2 水墨畫的起源 (index_2.html)
3.水墨畫的特色 (index_3.html)
4.水墨畫的由來 (index_4.html)
5.水墨畫的鑑賞 (index_5.html)
(4)資料蒐集分析
http://163.17.158.1/chpaint/knowing.htm
https://tw.answers.yahoo.com/question/index?qid=20090527000015KK05530
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445035
(2)
1有無遇到的問題
問題都有馬上被解決
2.製作感想
熬夜做很久,但完成了覺得其實並不是這麼難
3.製作作業的時間
一整個晚上(約23:30至3:30)
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 12, 2015 04:04AM 發表文章數: 19 |
(1)作業網址 http://mepopedia.com/~web104-2c/midterm/midterm-1035445159
(2)
1有無遇到的問題:CSS設定,要分類,自己開網路預覽都正常,上傳後點網址卻照片都顯示不出來
2.製作感想:很有成就感~~~終於完成了
3.製作作業的時間:四個小時
(2)
1有無遇到的問題:CSS設定,要分類,自己開網路預覽都正常,上傳後點網址卻照片都顯示不出來

2.製作感想:很有成就感~~~終於完成了
3.製作作業的時間:四個小時
Edited 1 time(s). Last edit at 11/12/2015 04:20AM by 陳怡安安你好.
(編輯記錄)
|
apple70825
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 12, 2015 10:45AM 發表文章數: 19 |
(1)網站主題:小熊維尼與他的好朋友
(2)製作動機:很喜歡小熊維尼這個卡通人物。
(3)製作內容:
分為5個分頁
1.關於維尼 (index.html)
2.維尼與好朋友 (friends.html)
3.圖片 (photos.html)
4.影片 (videos.html)
5.相關連結 (link.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://p-sachi.com/
清新的手繪風格很有設計感。
◎相關網站列表與分析:http://suhama.net/
配色繽紛、風格可愛。
(1)作業網址http://mepopedia.com/~web104-2c/midterm/midterm-1035445162
(2) 1有無遇到的問題: 按鈕滑過去不會改變字,多試幾次就發現錯誤的地方了
2.製作感想:做完很有成就感,製作網頁還滿有趣的
3.製作作業的時間: 3小時~4小時
學號:1035445162
(2)製作動機:很喜歡小熊維尼這個卡通人物。
(3)製作內容:
分為5個分頁
1.關於維尼 (index.html)
2.維尼與好朋友 (friends.html)
3.圖片 (photos.html)
4.影片 (videos.html)
5.相關連結 (link.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://p-sachi.com/
清新的手繪風格很有設計感。
◎相關網站列表與分析:http://suhama.net/
配色繽紛、風格可愛。
(1)作業網址http://mepopedia.com/~web104-2c/midterm/midterm-1035445162
(2) 1有無遇到的問題: 按鈕滑過去不會改變字,多試幾次就發現錯誤的地方了
2.製作感想:做完很有成就感,製作網頁還滿有趣的
3.製作作業的時間: 3小時~4小時
學號:1035445162
Edited 1 time(s). Last edit at 11/17/2015 04:57PM by apple70825.
(編輯記錄)
|
1035445006
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 12, 2015 11:59AM 發表文章數: 21 |
(1)網站主題:皮耶-奧古斯特‧雷諾瓦
(2)製作動機:因為我非常喜歡他的畫風以及態度,所以製作介紹他的網站,想讓更多人認識他。
(3)製作內容:
分為5個分頁
1.關於雷諾瓦 (index.html)
2.繪畫風格 (style.html)
3.作品介紹 (introduction.html)
4.繪畫特展 (exhibition.html)
5.交通資訊 (traffic.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.pazzo.com.tw/
風格簡單舒服一致,操作頁面不會覺得很凌亂。
◎相關網站列表與分析:http://www.pazzo.com.tw/LookBooks#/
裡面附有搭配特輯,照片擺放讓網頁可以呼吸不會讓人閱讀緊張。
(1)作業網址:http://mepopedia.com/~web104-2c/midterm/midterm-1035445006
(2)
1有無遇到的問題:切片位置跑掉、影片嵌入以及btn的問題
2.製作感想:在解決問題的時,頭部極疼,但做完之後非常有成就感,看到網頁整整齊齊呈現在我眼前好抒壓、好好看!
3.製作作業的時間:5小時
(2)製作動機:因為我非常喜歡他的畫風以及態度,所以製作介紹他的網站,想讓更多人認識他。
(3)製作內容:
分為5個分頁
1.關於雷諾瓦 (index.html)
2.繪畫風格 (style.html)
3.作品介紹 (introduction.html)
4.繪畫特展 (exhibition.html)
5.交通資訊 (traffic.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.pazzo.com.tw/
風格簡單舒服一致,操作頁面不會覺得很凌亂。
◎相關網站列表與分析:http://www.pazzo.com.tw/LookBooks#/
裡面附有搭配特輯,照片擺放讓網頁可以呼吸不會讓人閱讀緊張。
(1)作業網址:http://mepopedia.com/~web104-2c/midterm/midterm-1035445006
(2)
1有無遇到的問題:切片位置跑掉、影片嵌入以及btn的問題
2.製作感想:在解決問題的時,頭部極疼,但做完之後非常有成就感,看到網頁整整齊齊呈現在我眼前好抒壓、好好看!
3.製作作業的時間:5小時
Edited 2 time(s). Last edit at 11/12/2015 07:34PM by 1035445006.
(編輯記錄)
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 13, 2015 01:01PM 發表文章數: 21 |
完成品(11/19前)
(1)
作業網址:http://mepopedia.com/~web104-2c/midterm/midterm-1035445171/
(2)
1有無遇到的問題 :圖片跟字卡卡的,放的位置不是非常自由。
2.製作感想 :製作關於倉鼠覺得很有趣,在做網站的同時可以多吸收關於倉鼠的飼養資訊。
3.製作作業的時間 :找資料+做網站=4個小時
前置作業(11/05)
(1)網站主題: 倉鼠
(2)製作動機: 從小就喜歡養倉鼠,現在還在養。
(3)製作內容:
倉鼠品種 index.html
倉鼠食物 food.html
飼養環境 environment.html
倉鼠用具 appliance.html
倉鼠病症 disease.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://cangshu.baike.com/category-2001.html
條列清晰,採用暖橘色配色。
◎相關網站列表與分析:http://blog.xuite.net/sonicps2/twip/31940925
很單調,但內容豐富。
(1)
作業網址:http://mepopedia.com/~web104-2c/midterm/midterm-1035445171/
(2)
1有無遇到的問題 :圖片跟字卡卡的,放的位置不是非常自由。
2.製作感想 :製作關於倉鼠覺得很有趣,在做網站的同時可以多吸收關於倉鼠的飼養資訊。
3.製作作業的時間 :找資料+做網站=4個小時
前置作業(11/05)
(1)網站主題: 倉鼠
(2)製作動機: 從小就喜歡養倉鼠,現在還在養。
(3)製作內容:
倉鼠品種 index.html
倉鼠食物 food.html
飼養環境 environment.html
倉鼠用具 appliance.html
倉鼠病症 disease.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://cangshu.baike.com/category-2001.html
條列清晰,採用暖橘色配色。
◎相關網站列表與分析:http://blog.xuite.net/sonicps2/twip/31940925
很單調,但內容豐富。
Edited 1 time(s). Last edit at 11/13/2015 05:16PM by 珮璇.
(編輯記錄)
|
1035445033
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 15, 2015 12:44AM 發表文章數: 19 |
(1)網站主題:幾米
(2)製作動機:幾米深受大家的喜愛,我很喜歡他的畫風
(3)製作內容:
分為5個分頁
1.關於幾米(index.html)
2.作品欣賞 (artworks.html)
3.相關藝術介紹 (related.html)
4衍生作品(derivative.html)
5.相關連結 (link.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.jimmyspa.com/22312223202151220316.html
畫面清楚易懂,字不會太多,不會有凌亂的感覺
◎相關網站列表與分析:http://www.jimmyspa.com/
排版簡潔,不會有太多的雜物,讓人看了很舒服
(1)作業網址:http://mepopedia.com/~web104-2c/midterm/midterm-1035445033
(2)
1有無遇到的問題:影片嵌入
2.製作感想:覺得要做很多分頁很煩很討厭,但做完之後超級有成就感的!!!
3.製作作業的時間:4小時
(2)製作動機:幾米深受大家的喜愛,我很喜歡他的畫風
(3)製作內容:
分為5個分頁
1.關於幾米(index.html)
2.作品欣賞 (artworks.html)
3.相關藝術介紹 (related.html)
4衍生作品(derivative.html)
5.相關連結 (link.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.jimmyspa.com/22312223202151220316.html
畫面清楚易懂,字不會太多,不會有凌亂的感覺
◎相關網站列表與分析:http://www.jimmyspa.com/
排版簡潔,不會有太多的雜物,讓人看了很舒服
(1)作業網址:http://mepopedia.com/~web104-2c/midterm/midterm-1035445033
(2)
1有無遇到的問題:影片嵌入
2.製作感想:覺得要做很多分頁很煩很討厭,但做完之後超級有成就感的!!!
3.製作作業的時間:4小時
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 15, 2015 04:46PM 發表文章數: 20 |
前置作業(11/05)
(1)網站主題: PENTATONIX
(2)製作動機: 很喜歡這個團體
(3)製作內容: 團員介紹、音樂歷程、音樂作品、MV欣賞
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://www.coldplay.com/ink/
整個看起來清晰,一開始就是主要影片,下面有三個連結
◎相關網站列表與分析: http://www.mydesy.com/
各種分類清楚,內容雖然多但不會太雜亂
完成品(11/19前)
請將這項放置於文章最前面
(1)作業網址 http://mepopedia.com/~web104-2c/midterm/midterm-1035445051
(2)
1有無遇到的問題:在排列上一直用不好,要調很久
2.製作感想:終於做完了!!!!!!!
3.製作作業的時間 :沒看,可是非常的久
(1)網站主題: PENTATONIX
(2)製作動機: 很喜歡這個團體
(3)製作內容: 團員介紹、音樂歷程、音樂作品、MV欣賞
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://www.coldplay.com/ink/
整個看起來清晰,一開始就是主要影片,下面有三個連結
◎相關網站列表與分析: http://www.mydesy.com/
各種分類清楚,內容雖然多但不會太雜亂
完成品(11/19前)
請將這項放置於文章最前面
(1)作業網址 http://mepopedia.com/~web104-2c/midterm/midterm-1035445051
(2)
1有無遇到的問題:在排列上一直用不好,要調很久
2.製作感想:終於做完了!!!!!!!
3.製作作業的時間 :沒看,可是非常的久
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 15, 2015 05:35PM 發表文章數: 19 |
(1)網站主題:Hello Nico
(2)製作動機:是我很喜愛的樂團
(3)製作內容:
分為5個分頁
1.樂團介紹(index.html)
2.專輯介紹 (albums.html)
3.MV欣賞 (mv.html)
4.樂團資訊(news.html)
5.販售地點 (Location.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.niusnews.com/
雖然資訊排列太過密集,但大致還是非常清楚每個區塊的分類,版面配色簡單可愛。
◎相關網站列表與分析:http://tw.streetvoice.com/
版面配色風格簡單,又不失美感。
(1)作業網址:http://mepopedia.com/~web104-2c/midterm/midterm-1035445048
(2)
1有無遇到的問題:影片嵌入/按鈕跑位(請教老師已解決)
2.製作感想:雖然要花很多的時間及耐心,但做出來的成果還蠻滿意的!非常開心
3.製作作業的時間:忘了
(2)製作動機:是我很喜愛的樂團
(3)製作內容:
分為5個分頁
1.樂團介紹(index.html)
2.專輯介紹 (albums.html)
3.MV欣賞 (mv.html)
4.樂團資訊(news.html)
5.販售地點 (Location.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.niusnews.com/
雖然資訊排列太過密集,但大致還是非常清楚每個區塊的分類,版面配色簡單可愛。
◎相關網站列表與分析:http://tw.streetvoice.com/
版面配色風格簡單,又不失美感。
(1)作業網址:http://mepopedia.com/~web104-2c/midterm/midterm-1035445048
(2)
1有無遇到的問題:影片嵌入/按鈕跑位(請教老師已解決)
2.製作感想:雖然要花很多的時間及耐心,但做出來的成果還蠻滿意的!非常開心
3.製作作業的時間:忘了
Edited 1 time(s). Last edit at 11/15/2015 05:36PM by yun0221.
(編輯記錄)
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 17, 2015 10:45AM 發表文章數: 41 |
1005445160 - 王思博
作業網址 :http://mepopedia.com/~web104-2c/midterm/midterm-1005445160
-----------------------------------------------------------
** 前置作業(11/05) **
(1) 網站主題: 魔髮奇緣
(2) 製作動機: 很喜歡迪士尼的作品
(3) 製作內容: 魔法奇緣的介紹
** 資料蒐集分析**
◎ 設計優良網站(風格)列表與分析:http://www.teeteringbulb.com/
◎ 相關網站列表與分析:簡單又乾淨,因為作品本身充斥著色彩反而與背景做區隔,可以更讓視覺鎖定在作品本身。
** 完成品心得(11/19前) **
◎ 有無遇到的問題 :剛開始還有點懵懵懂懂的,後面越作越順手。
◎ 製作感想 :本來還會擔心自己忘記該怎麼做,但老師這次講得很仔細,抓到訣竅後便駕輕就熟。
◎ 製作作業的時間: 11/7~11/8
作業網址 :http://mepopedia.com/~web104-2c/midterm/midterm-1005445160
-----------------------------------------------------------
** 前置作業(11/05) **
(1) 網站主題: 魔髮奇緣
(2) 製作動機: 很喜歡迪士尼的作品
(3) 製作內容: 魔法奇緣的介紹
** 資料蒐集分析**
◎ 設計優良網站(風格)列表與分析:http://www.teeteringbulb.com/
◎ 相關網站列表與分析:簡單又乾淨,因為作品本身充斥著色彩反而與背景做區隔,可以更讓視覺鎖定在作品本身。
** 完成品心得(11/19前) **
◎ 有無遇到的問題 :剛開始還有點懵懵懂懂的,後面越作越順手。
◎ 製作感想 :本來還會擔心自己忘記該怎麼做,但老師這次講得很仔細,抓到訣竅後便駕輕就熟。
◎ 製作作業的時間: 11/7~11/8
Edited 1 time(s). Last edit at 11/17/2015 10:46AM by puro.
(編輯記錄)
|
1035445057
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 18, 2015 10:03AM 發表文章數: 19 |
(1)網站主題:拉斯卡爾
(2)製作動機:現在社會中許多動物與人類的共存問題一直存在
動畫是1963年時回顧少年時代所描寫當時的動物與人類的共存是很困難的,
透過史坦利與浣熊拉斯卡爾的成長來描寫。
(3)製作內容:
分為5個分頁
1.作品概要 (index.html)
2 人物介紹(people.html)
3.故事內容 (story.html)
4.關於浣熊 (about.html)
5.相關事情 (related.html)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445057
(2)
1有無遇到的問題
按鈕做好之後插入DW卻無法顯示 還有按鈕連結只過得去回不來 好險後來都解決了
2.製作感想
超累!但是做完之後超感動的 ~~~~~~
3.製作作業的時間
一整天 ...
(2)製作動機:現在社會中許多動物與人類的共存問題一直存在
動畫是1963年時回顧少年時代所描寫當時的動物與人類的共存是很困難的,
透過史坦利與浣熊拉斯卡爾的成長來描寫。
(3)製作內容:
分為5個分頁
1.作品概要 (index.html)
2 人物介紹(people.html)
3.故事內容 (story.html)
4.關於浣熊 (about.html)
5.相關事情 (related.html)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445057
(2)
1有無遇到的問題
按鈕做好之後插入DW卻無法顯示 還有按鈕連結只過得去回不來 好險後來都解決了

2.製作感想
超累!但是做完之後超感動的 ~~~~~~
3.製作作業的時間
一整天 ...
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 18, 2015 11:37AM 發表文章數: 20 |
(1)作業網址http://mepopedia.com/~web104-2c/midterm/midterm-1035445189
(2) 1有無遇到的問題: 剛開始不知道要怎麼讓頁面連結,研究了好久,然後title-bar也不知道為什麼一直出不來
2.製作感想:做網頁設計真的蠻複雜又累人的,但是只要搞懂製作速度就會變快,網頁設計師真的是一個蠻辛苦的工作,雖然做了整整一天,但是看到完成品後超開心,覺得自己很棒
3.製作作業的時間: 1天
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(1)網站主題:One Direction
(2)製作動機:從以前就非常喜歡他們,想要自己的網站上面都是他們的東西
(3)製作內容:
1.樂團/band
2.成員/member
3.音樂/muic
4.照片/photo
(4)資料蒐集分析:
1.設計優良網站(風格)列表與分析:http://www.skyisland.com.tw/tw/information.php
整體網站帶有一點點的童趣,可愛中又帶有親切感,加上天空藍的底色讓人覺得很舒服,會想入住
2.相關網站列表與分析:http://ihope.info/2694
(2) 1有無遇到的問題: 剛開始不知道要怎麼讓頁面連結,研究了好久,然後title-bar也不知道為什麼一直出不來
2.製作感想:做網頁設計真的蠻複雜又累人的,但是只要搞懂製作速度就會變快,網頁設計師真的是一個蠻辛苦的工作,雖然做了整整一天,但是看到完成品後超開心,覺得自己很棒
3.製作作業的時間: 1天
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(1)網站主題:One Direction
(2)製作動機:從以前就非常喜歡他們,想要自己的網站上面都是他們的東西
(3)製作內容:
1.樂團/band
2.成員/member
3.音樂/muic
4.照片/photo
(4)資料蒐集分析:
1.設計優良網站(風格)列表與分析:http://www.skyisland.com.tw/tw/information.php
整體網站帶有一點點的童趣,可愛中又帶有親切感,加上天空藍的底色讓人覺得很舒服,會想入住
2.相關網站列表與分析:http://ihope.info/2694
|
1035445168
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 18, 2015 02:21PM 發表文章數: 18 |
(1)網站主題:ONE PIECE
(2)製作動機:這是我很喜歡的動漫,所以選擇他來製作
(3)製作內容:
分為5個分頁
1.作者介紹 (index.html)
2 故事大綱(Story.html)
3.登場人物 (Character.html)
4.經典語錄 (Quotations.html)
5.電影賞析 (Movie.html)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445168
(2)
1有無遇到的問題
為什麼我在wrapper的margin有設定auto,在chrome的瀏覽器正常,但在IE 瀏覽器版面卻不會置中
2.製作感想
超有成就感~~~
3.製作作業的時間
6~8小時
(2)製作動機:這是我很喜歡的動漫,所以選擇他來製作
(3)製作內容:
分為5個分頁
1.作者介紹 (index.html)
2 故事大綱(Story.html)
3.登場人物 (Character.html)
4.經典語錄 (Quotations.html)
5.電影賞析 (Movie.html)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445168
(2)
1有無遇到的問題
為什麼我在wrapper的margin有設定auto,在chrome的瀏覽器正常,但在IE 瀏覽器版面卻不會置中
2.製作感想
超有成就感~~~
3.製作作業的時間
6~8小時
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 18, 2015 06:02PM 發表文章數: 19 |
[color=#FF0000]完成品(11/19前)[/color]
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445183/
(2)
1有無遇到的問題
做完沒有連結到 要重新連結按鈕才可以
2.製作感想
做出自己喜歡的模特兒的專欄很有成就感
3.製作作業的時間
找資料+做網站 3小時
[color=#FF0000]前置作業(11/05)[/color]
(1)網站主題: 模特/演員
(2)製作動機: 想為PIPI做一個專欄哈哈
(3)製作內容:
關於index.html
相片photo.html
川島小鳥bird.hhtml
廣告影片film.html
傳送門link.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.idid-clothing.com/
清楚簡單
◎相關網站列表與分析:
https://www.facebook.com/pp1006/?fref=ts
資料大部分都在模特自己的臉書上找得
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445183/
(2)
1有無遇到的問題
做完沒有連結到 要重新連結按鈕才可以
2.製作感想
做出自己喜歡的模特兒的專欄很有成就感
3.製作作業的時間
找資料+做網站 3小時
[color=#FF0000]前置作業(11/05)[/color]
(1)網站主題: 模特/演員
(2)製作動機: 想為PIPI做一個專欄哈哈
(3)製作內容:
關於index.html
相片photo.html
川島小鳥bird.hhtml
廣告影片film.html
傳送門link.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://www.idid-clothing.com/
清楚簡單
◎相關網站列表與分析:
https://www.facebook.com/pp1006/?fref=ts
資料大部分都在模特自己的臉書上找得
|
1035445027
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 18, 2015 07:53PM 發表文章數: 18 |
作業網址 http://mepopedia.com/~web104-2c/midterm/midterm-1035445027
(1)網站主題:怪獸大學
(2)製作動機:喜歡皮克斯的動畫
(3)製作內容:
1.關於怪獸 (index.html)
2 成員介紹(member.html)
3.故事大綱(story.html)
(1)網站主題:怪獸大學
(2)製作動機:喜歡皮克斯的動畫
(3)製作內容:
1.關於怪獸 (index.html)
2 成員介紹(member.html)
3.故事大綱(story.html)
Edited 1 time(s). Last edit at 11/19/2015 02:04AM by 1035445027.
(編輯記錄)
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 18, 2015 08:06PM 發表文章數: 15 |
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445186
(2)
1有無遇到的問題
繞圖排文還不是太會,整體上還不夠熟悉
2.製作感想
有像樣的網頁出來有成就感
3.製作作業的時間
約5小時
前置作業(11/05)
(1)網站主題: 遊戲官網
(2)製作動機: 我喜歡打LOL
(3)製作內容:
遊戲簡介、天賦符文、角色
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://lol.garena.tw/preindex
清楚簡單
◎相關網站列表與分析:
http://lol.garena.tw/
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445186
(2)
1有無遇到的問題
繞圖排文還不是太會,整體上還不夠熟悉
2.製作感想
有像樣的網頁出來有成就感
3.製作作業的時間
約5小時
前置作業(11/05)
(1)網站主題: 遊戲官網
(2)製作動機: 我喜歡打LOL
(3)製作內容:
遊戲簡介、天賦符文、角色
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://lol.garena.tw/preindex
清楚簡單
◎相關網站列表與分析:
http://lol.garena.tw/
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 18, 2015 08:13PM 發表文章數: 18 |
完成品
(1)作業網址 http://mepopedia.com/~web104-2c/midterm/midterm-1035445207
(2)
1有無遇到的問題:很多時候預覽跟實際顯示的不同,很困擾。
2.製作感想:雖然差點要發瘋,但做完真的很有成就感!!
好佩服那些網頁設計師,要弄清楚那麼多語法,視力一定很傷
可能一個case要身心崩潰好幾次,真的太厲害了。
3.製作作業的時間:
整整一天。
前置作業
(1)網站主題:方大同
(2)製作動機:[color=#FF9999]太帥又有才華想嫁給他[/color]
(3)製作內容:
個人簡介index.html
專輯介紹album.html
作品欣賞video.hhtml
得獎紀錄awards.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://hyper-beat.com/
走的最簡約的路線,卻是最有品味的呈現。
◎相關網站列表與分析:
http://jong-in.net/
圖片的編排很值得學習,看起來很有質感。
(1)作業網址 http://mepopedia.com/~web104-2c/midterm/midterm-1035445207
(2)
1有無遇到的問題:很多時候預覽跟實際顯示的不同,很困擾。
2.製作感想:雖然差點要發瘋,但做完真的很有成就感!!
好佩服那些網頁設計師,要弄清楚那麼多語法,視力一定很傷
可能一個case要身心崩潰好幾次,真的太厲害了。
3.製作作業的時間:
整整一天。
前置作業
(1)網站主題:方大同
(2)製作動機:[color=#FF9999]太帥又有才華想嫁給他[/color]
(3)製作內容:
個人簡介index.html
專輯介紹album.html
作品欣賞video.hhtml
得獎紀錄awards.html
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://hyper-beat.com/
走的最簡約的路線,卻是最有品味的呈現。
◎相關網站列表與分析:
http://jong-in.net/
圖片的編排很值得學習,看起來很有質感。
|
ruiruiting
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 18, 2015 09:12PM 發表文章數: 22 |
(1)作業網址 http://mepopedia.com/~web104-2c/midterm/midterm-1035445195
(2) 1有無遇到的問題:超多困難,真的很煩
2.製作感想:網頁真的是我的弱點,希望老師邊教一步就讓我們做一步,不然我會消化不良
3.製作作業的時間: 6小時
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(1)網站主題:少女時代 Girs' Generation
(2)製作動機:以自己喜歡的少女時代風格去做
(3)製作內容:1.成員介紹
2.音樂風格
3.生活照片
4.影片欣賞
5.音樂專輯
(4)資料蒐集分析:
1.設計優良網站(風格)列表與分析:http://www.grnet.com.tw/
好特別的設計, 很有特色。
2.相關網站列表與分析:http://www.originaltaiwan.com/
學號:1035445195
(2) 1有無遇到的問題:超多困難,真的很煩
2.製作感想:網頁真的是我的弱點,希望老師邊教一步就讓我們做一步,不然我會消化不良
3.製作作業的時間: 6小時
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(1)網站主題:少女時代 Girs' Generation
(2)製作動機:以自己喜歡的少女時代風格去做
(3)製作內容:1.成員介紹
2.音樂風格
3.生活照片
4.影片欣賞
5.音樂專輯
(4)資料蒐集分析:
1.設計優良網站(風格)列表與分析:http://www.grnet.com.tw/
好特別的設計, 很有特色。
2.相關網站列表與分析:http://www.originaltaiwan.com/
學號:1035445195
Edited 1 time(s). Last edit at 11/18/2015 09:15PM by ruiruiting.
(編輯記錄)
|
ruiruiting
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 18, 2015 10:13PM 發表文章數: 22 |
(1)作業網址 http://mepopedia.com/~web104-2c/midterm/midterm-1035445195
(2) 1有無遇到的問題:超多困難,真的很煩, 現在連網頁船上去都怪怪的沒辦法正常
2.製作感想:網頁真的是我的弱點,希望老師邊教一步就讓我們做一步,不然我會消化不良
3.製作作業的時間: 6小時
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(1)網站主題:少女時代 Girs' Generation
(2)製作動機:以自己喜歡的少女時代風格去做
(3)製作內容:1.成員介紹
2.音樂風格
3.生活照片
4.影片欣賞
5.音樂專輯
(4)資料蒐集分析:
1.設計優良網站(風格)列表與分析:http://www.grnet.com.tw/
好特別的設計, 很有特色。
2.相關網站列表與分析:http://www.originaltaiwan.com/
學號:1035445195
(2) 1有無遇到的問題:超多困難,真的很煩, 現在連網頁船上去都怪怪的沒辦法正常
2.製作感想:網頁真的是我的弱點,希望老師邊教一步就讓我們做一步,不然我會消化不良
3.製作作業的時間: 6小時
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(1)網站主題:少女時代 Girs' Generation
(2)製作動機:以自己喜歡的少女時代風格去做
(3)製作內容:1.成員介紹
2.音樂風格
3.生活照片
4.影片欣賞
5.音樂專輯
(4)資料蒐集分析:
1.設計優良網站(風格)列表與分析:http://www.grnet.com.tw/
好特別的設計, 很有特色。
2.相關網站列表與分析:http://www.originaltaiwan.com/
學號:1035445195
Edited 1 time(s). Last edit at 11/18/2015 10:42PM by ruiruiting.
(編輯記錄)
|
1035445024
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 18, 2015 10:49PM 發表文章數: 18 |
(1)網站主題:謎幻樂團 demons
(2)製作動機: 喜歡這個樂團
(3)製作內容:
分為4個分頁
1.團員 (index.html)
2 簡介(history.html)
3.作品(albums.html)
4.mv(mv.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://www.maplestage.com/
用暖色調地的版面很溫馨
◎相關網站列表與分析: http://www.nike.com/tw/zh_tw/
簡單明瞭
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445024
(2)
1有無遇到的問題
連結不會跳分頁很多零碎的小問題
2.製作感想
頗複雜~要很小心很認真
3.製作作業的時間
一整晚
(2)製作動機: 喜歡這個樂團
(3)製作內容:
分為4個分頁
1.團員 (index.html)
2 簡介(history.html)
3.作品(albums.html)
4.mv(mv.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://www.maplestage.com/
用暖色調地的版面很溫馨
◎相關網站列表與分析: http://www.nike.com/tw/zh_tw/
簡單明瞭
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445024
(2)
1有無遇到的問題
連結不會跳分頁很多零碎的小問題
2.製作感想
頗複雜~要很小心很認真
3.製作作業的時間
一整晚
Edited 1 time(s). Last edit at 11/18/2015 11:10PM by 1035445024.
(編輯記錄)
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 18, 2015 11:45PM 發表文章數: 18 |
(1)網站主題:hush!樂團
(2)製作動機:我很喜歡這個樂團的唱風,以及創作風格特別。
(3)製作內容:
分為5個分頁
1.樂團介紹 (index.html)
2 樂團資訊(orchestra.html)
3.專輯介紹 (album.html)
4.mv資訊 (mv.html)
5.相關連結 (related.html)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445042
(2)
1有無遇到的問題
一開始有遇到問題事後問了同學已解決。
2.製作感想
覺得做出來一個網站是很喜歡的團體很開心,一開始覺得不太可能做出來,最後還是成功做出來了,謝謝老師的教導。
3.製作作業的時間
約8小時
(2)製作動機:我很喜歡這個樂團的唱風,以及創作風格特別。
(3)製作內容:
分為5個分頁
1.樂團介紹 (index.html)
2 樂團資訊(orchestra.html)
3.專輯介紹 (album.html)
4.mv資訊 (mv.html)
5.相關連結 (related.html)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445042
(2)
1有無遇到的問題
一開始有遇到問題事後問了同學已解決。
2.製作感想
覺得做出來一個網站是很喜歡的團體很開心,一開始覺得不太可能做出來,最後還是成功做出來了,謝謝老師的教導。
3.製作作業的時間
約8小時
|
1025445189
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 18, 2015 11:56PM 發表文章數: 26 |
(1)作業網址:
http://mepopedia.com/~web104-2c/midterm/midterm-1025445189
(2)
1有無遇到的問題 :
新增的title 邊框 不知為什麼都剛好符合字的長度,沒辦法到底
2.製作感想 :
做完挺有成就感的,但感覺還能再增加更多東西。ps.主題讓我想了非常多天
3.製作作業的時間:
一天
前置作業
(1)網站主題:皮克斯動畫
(2)製作動機:本身滿喜歡皮克斯的作品
(3)製作內容:分頁共5頁
1.公司簡介(index.html)
2.關於製作(about.html)
3.電影介紹(movie.html)
4.經典短片(classical.html)
5.相關資訊(news.html)
http://mepopedia.com/~web104-2c/midterm/midterm-1025445189
(2)
1有無遇到的問題 :
新增的title 邊框 不知為什麼都剛好符合字的長度,沒辦法到底
2.製作感想 :
做完挺有成就感的,但感覺還能再增加更多東西。ps.主題讓我想了非常多天
3.製作作業的時間:
一天
前置作業
(1)網站主題:皮克斯動畫
(2)製作動機:本身滿喜歡皮克斯的作品
(3)製作內容:分頁共5頁
1.公司簡介(index.html)
2.關於製作(about.html)
3.電影介紹(movie.html)
4.經典短片(classical.html)
5.相關資訊(news.html)
Edited 1 time(s). Last edit at 11/19/2015 10:22AM by 1025445189.
(編輯記錄)
|
1025445115
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 12:36AM 發表文章數: 36 |
(1)作業網址http://mepopedia.com/~web104-2c/midterm/midterm-1025445115
(2) 1有無遇到的問題:時間需要很長
2.製作感想:終於完成
3.製作作業的時間: 3~4小時
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(1)網站主題:柴犬
(2)製作動機:因為喜歡狗狗
(3)製作內容:1.首頁2.關於3.圖片4.影片
(4)資料蒐集分析: http://www.trymore-inc.jp/works/?page=0
互動式網站,色彩鮮豔。
(2) 1有無遇到的問題:時間需要很長
2.製作感想:終於完成
3.製作作業的時間: 3~4小時
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(1)網站主題:柴犬
(2)製作動機:因為喜歡狗狗
(3)製作內容:1.首頁2.關於3.圖片4.影片
(4)資料蒐集分析: http://www.trymore-inc.jp/works/?page=0
互動式網站,色彩鮮豔。
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 12:45AM 發表文章數: 19 |
(1)網站主題:BOYFRIEND
(2)製作動機:是我很喜歡的偶像團體
(3)製作內容:
分為3個分頁
1.團體簡例(index.html)
2 成員介紹(member.html)
3.發表專輯(album.html)
(4)資料蒐集分析
維基百科
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445216
(2)
1有無遇到的問題
有,但都克服了!!
2.製作感想
很累又很煩,但是看到完成品還是讓人感動到想哭啊~~
3.製作作業的時間
持續都有製作,一天一點點
(2)製作動機:是我很喜歡的偶像團體
(3)製作內容:
分為3個分頁
1.團體簡例(index.html)
2 成員介紹(member.html)
3.發表專輯(album.html)
(4)資料蒐集分析
維基百科
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445216
(2)
1有無遇到的問題
有,但都克服了!!
2.製作感想
很累又很煩,但是看到完成品還是讓人感動到想哭啊~~
3.製作作業的時間
持續都有製作,一天一點點
|
1035445141
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 01:01AM 發表文章數: 17 |
完成品(11/19前)
請將這項放置於文章最前面
(1)作業網址 http://mepopedia.com/~web104-2c/midterm/midterm-1035445141
(2)
1有無遇到的問題 有很多問題
2.製作感想 精疲力盡
3.製作作業的時間 5個小時更多
前置作業(11/05)
(1)網站主題: 恐怖童話
(2)製作動機: 打破人心中現實美好的一面
(3)製作內容: 各種童話集結
(4)資料蒐集分析 很多網站 找得很累
◎設計優良網站(風格)列表與分析: http://www.niusnews.com/=P2efqj68 想法很獨特畫出每個人物的重點
◎相關網站列表與分析: http://qdole.pixnet.net/blog/post/15330211 網站製作很精細
請將這項放置於文章最前面
(1)作業網址 http://mepopedia.com/~web104-2c/midterm/midterm-1035445141
(2)
1有無遇到的問題 有很多問題
2.製作感想 精疲力盡
3.製作作業的時間 5個小時更多
前置作業(11/05)
(1)網站主題: 恐怖童話
(2)製作動機: 打破人心中現實美好的一面
(3)製作內容: 各種童話集結
(4)資料蒐集分析 很多網站 找得很累
◎設計優良網站(風格)列表與分析: http://www.niusnews.com/=P2efqj68 想法很獨特畫出每個人物的重點
◎相關網站列表與分析: http://qdole.pixnet.net/blog/post/15330211 網站製作很精細
|
1025445061
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 01:41AM 發表文章數: 35 |
(1)網站主題:大學生了沒
(2)製作動機:喜歡看大學生了沒
(3)製作內容:
分為5個網頁
1.首頁(index.html)
2.主持人介紹(about.html)
3.活動(activity.html)
4.節目預告(pre.html)
5.相關連結(link.html)
(1)作業網址: http://mepopedia.com/~web104-2c/midterm/midterm-1025445061
(2)
1有無遇到的問題 :不熟練
2.製作感想 :需要很長的製作時間
3.製作作業的時間:5個小時多
(2)製作動機:喜歡看大學生了沒
(3)製作內容:
分為5個網頁
1.首頁(index.html)
2.主持人介紹(about.html)
3.活動(activity.html)
4.節目預告(pre.html)
5.相關連結(link.html)
(1)作業網址: http://mepopedia.com/~web104-2c/midterm/midterm-1025445061
(2)
1有無遇到的問題 :不熟練
2.製作感想 :需要很長的製作時間
3.製作作業的時間:5個小時多
|
1035445072
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 01:38AM 發表文章數: 17 |
(1)網站主題:Mini Austin
(2)製作動機:因為我很喜歡Mini Austin這款車,再加上之前去參觀其展覽,所以想以此為主題。
(3)製作內容:
分為4頁
1.關於迷你(index.html)
2 設計理念(design.html)
3.影片欣賞(video.html)
4.相關活動(activity.html)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445072
(2)
1有無遇到的問題
上傳之後點網址沒東西......
2.製作感想
很有成就感~滿喜歡做網頁的!雖然要一直動腦><
3.製作作業的時間
一整天
(2)製作動機:因為我很喜歡Mini Austin這款車,再加上之前去參觀其展覽,所以想以此為主題。
(3)製作內容:
分為4頁
1.關於迷你(index.html)
2 設計理念(design.html)
3.影片欣賞(video.html)
4.相關活動(activity.html)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445072
(2)
1有無遇到的問題
上傳之後點網址沒東西......
2.製作感想
很有成就感~滿喜歡做網頁的!雖然要一直動腦><
3.製作作業的時間
一整天
Edited 1 time(s). Last edit at 11/19/2015 01:43AM by 1035445072.
(編輯記錄)
|
1035445105
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 02:02AM 發表文章數: 16 |
(1)網站主題:神隱少女
(2)製作動機:感人肺腑的巨作
(3)製作內容:
分為5個分頁
1.介紹. (index.html)
2 故事(story.html)
3.音樂 (music.html)
4.電影 (movie.html)
5.傳言 (rumor.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://krystalrae.com/#collection
畫面很空彈也讓視覺很集中在主題上
特殊的互動面板
◎相關網站列表與分析:http://demicreative.com/
把內文字放的大大的,感覺文字好像也是圖片
畫面很滿,但卻很活潑能呼吸
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445105
(2)
1有無遇到的問題
想睡
2.製作感想
累
3.製作作業的時間
沒辦法注意時間的流去
(2)製作動機:感人肺腑的巨作
(3)製作內容:
分為5個分頁
1.介紹. (index.html)
2 故事(story.html)
3.音樂 (music.html)
4.電影 (movie.html)
5.傳言 (rumor.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://krystalrae.com/#collection
畫面很空彈也讓視覺很集中在主題上
特殊的互動面板

◎相關網站列表與分析:http://demicreative.com/
把內文字放的大大的,感覺文字好像也是圖片
畫面很滿,但卻很活潑能呼吸
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445105
(2)
1有無遇到的問題
想睡
2.製作感想
累
3.製作作業的時間
沒辦法注意時間的流去
|
1035445153
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 02:36AM 發表文章數: 18 |
(1)網站主題:小小兵
(2)製作動機:喜歡小小兵
(3)製作內容:
分為5個分頁
1.今晚誰當家(index.html)
2 小小兵檔案櫃(minions.html)
3.生活塗鴉牆 (living.html)
4.語言大解密 (language.html)
5.小小兵錄影棚 (record.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://universalshowtimes.com/tw/minions/
小小兵的官方網站,顏色搭配得很巧妙,排版與設計既簡單又不失活潑
◎相關網站列表與分析:https://zh.wikipedia.org/wiki/%E5%B0%8F%E5%B0%8F%E5%85%B5
小小兵的資料來源
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445153
(2)
1有無遇到的問題
欄與欄之間一直會有間隙,但是我還是順利的解決了!
2.製作感想
找到錯誤後做修正很有成就感
3.製作作業的時間
一個晚上
(2)製作動機:喜歡小小兵
(3)製作內容:
分為5個分頁
1.今晚誰當家(index.html)
2 小小兵檔案櫃(minions.html)
3.生活塗鴉牆 (living.html)
4.語言大解密 (language.html)
5.小小兵錄影棚 (record.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析: http://universalshowtimes.com/tw/minions/
小小兵的官方網站,顏色搭配得很巧妙,排版與設計既簡單又不失活潑
◎相關網站列表與分析:https://zh.wikipedia.org/wiki/%E5%B0%8F%E5%B0%8F%E5%85%B5
小小兵的資料來源
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445153
(2)
1有無遇到的問題
欄與欄之間一直會有間隙,但是我還是順利的解決了!
2.製作感想
找到錯誤後做修正很有成就感
3.製作作業的時間
一個晚上
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 02:41AM 發表文章數: 19 |
(1)網站主題: Fruit Family
(2)製作動機: 因為我喜歡水果,所以想做一個介紹水果及水果營養的網站。
(3)製作內容:
1.介紹 (index.html)
2 香蕉 (banana.html)
3.奇異果 (kiwi.html)
4.火龍果 (pitaya.html)
5.芭樂 (guava.html)
6.葡萄 (grape.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.meierq.com/
照片跟文字都很有質感
分區也做得很有規劃
整體感覺有金屬冷灰偏像冬天的色調看起來很舒服
◎設計優良網站(風格)列表與分析:http://www.divinewrite.com.au/?source=silverpistolflash-home
一個文案設計的網站
做的很有質感 看起來簡單清爽
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445090
(2)
1有無遇到的問題:找不到更改的項目跟文字需要如何置中
2.製作感想:對網頁製作不熟悉,很謝謝身邊的老師與同學的幫助,讓我完成了它,有小小的成就感好開心~~
3.製作作業的時間:3~4小時
(2)製作動機: 因為我喜歡水果,所以想做一個介紹水果及水果營養的網站。
(3)製作內容:
1.介紹 (index.html)
2 香蕉 (banana.html)
3.奇異果 (kiwi.html)
4.火龍果 (pitaya.html)
5.芭樂 (guava.html)
6.葡萄 (grape.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.meierq.com/
照片跟文字都很有質感
分區也做得很有規劃
整體感覺有金屬冷灰偏像冬天的色調看起來很舒服
◎設計優良網站(風格)列表與分析:http://www.divinewrite.com.au/?source=silverpistolflash-home
一個文案設計的網站
做的很有質感 看起來簡單清爽
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445090
(2)
1有無遇到的問題:找不到更改的項目跟文字需要如何置中
2.製作感想:對網頁製作不熟悉,很謝謝身邊的老師與同學的幫助,讓我完成了它,有小小的成就感好開心~~
3.製作作業的時間:3~4小時
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 02:55AM 發表文章數: 18 |
(1)作業網址: http://mepopedia.com/~web104-2c/midterm/midterm-1035445009
(2)
1有無遇到的問題 :還好,影片一直拋不出來不知道為什麼
2.製作感想:很有成就感 一直以為很難
3.製作作業的時間:5~6小時
(1)網站主題:孩子王春艷
(2)製作動機:我很喜歡這個饒舌歌手所以製作他的網頁
(3)製作內容:
簡介 index.html
團體 group.html
相片 photo.html
專輯 alboms.html
影片 film.html
(4)資料蒐集分析
沒有
學號1035445009
(2)
1有無遇到的問題 :還好,影片一直拋不出來不知道為什麼
2.製作感想:很有成就感 一直以為很難
3.製作作業的時間:5~6小時
(1)網站主題:孩子王春艷
(2)製作動機:我很喜歡這個饒舌歌手所以製作他的網頁
(3)製作內容:
簡介 index.html
團體 group.html
相片 photo.html
專輯 alboms.html
影片 film.html
(4)資料蒐集分析
沒有
學號1035445009
|
1035445060
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 03:53AM 發表文章數: 19 |
(1)作業網址 http://mepopedia.com/~web104-2c/midterm/midterm-1035445060
(2)
1有無遇到的問題:滑鼠變化影像,突然沒辦變換圖片
2.製作感想: 語法有點錯亂,不過一步一步慢慢做完感覺很開心
3.製作作業的時間 :12小時
(1)網站主題:細田守
(2)製作動機:喜歡他的長篇動畫電影
(3)製作內容:分五個部分頁面 介紹 經歷 作品 預告片 相關
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析 http://www.elisacarareto.com/
繪圖風格特別
◎相關網站列表與分析:
(2)
1有無遇到的問題:滑鼠變化影像,突然沒辦變換圖片
2.製作感想: 語法有點錯亂,不過一步一步慢慢做完感覺很開心
3.製作作業的時間 :12小時
(1)網站主題:細田守
(2)製作動機:喜歡他的長篇動畫電影
(3)製作內容:分五個部分頁面 介紹 經歷 作品 預告片 相關
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析 http://www.elisacarareto.com/
繪圖風格特別
◎相關網站列表與分析:
Edited 2 time(s). Last edit at 01/05/2016 03:43PM by 1035445060.
(編輯記錄)
|
1035445201
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 05:00AM 發表文章數: 19 |
這個作業的網址則為:http://mepopedia.com/~web104-2c/midterm/midterm-1035445201
(1)網站主題:李榮浩
(2)製作動機: 非常喜歡他的音樂
(3)製作內容:
分為3個分頁
1.關於他 (index.html)
2 專輯介紹(Albums.html)
3.MV(MV.html)
(1)網站主題:李榮浩
(2)製作動機: 非常喜歡他的音樂
(3)製作內容:
分為3個分頁
1.關於他 (index.html)
2 專輯介紹(Albums.html)
3.MV(MV.html)
Edited 1 time(s). Last edit at 11/19/2015 05:00AM by 1035445201.
(編輯記錄)
|
1035445081
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 05:30AM 發表文章數: 18 |
完成品
(1)作業網址:http://mepopedia.com/~web104-2c/midterm/midterm-1035445081
(2)
1有無遇到的問題 沒有
2.製作感想 做網頁蠻複雜的,但做完之後鰻有成就感的~
3.製作作業的時間 4小時
前置作業
(1)網站主題:大英雄天團
(2)製作動機:突然想到,而且是一部蠻好看的影片
(3)製作內容:
1.劇情介紹(index.html)
2.腳色介紹(actor.html)
3.花絮(highlights.html)
4.背景音樂(music.html)
5.預告片段(part.html)
(1)作業網址:http://mepopedia.com/~web104-2c/midterm/midterm-1035445081
(2)
1有無遇到的問題 沒有
2.製作感想 做網頁蠻複雜的,但做完之後鰻有成就感的~
3.製作作業的時間 4小時
前置作業
(1)網站主題:大英雄天團
(2)製作動機:突然想到,而且是一部蠻好看的影片
(3)製作內容:
1.劇情介紹(index.html)
2.腳色介紹(actor.html)
3.花絮(highlights.html)
4.背景音樂(music.html)
5.預告片段(part.html)
Edited 1 time(s). Last edit at 11/19/2015 05:37AM by 1035445081.
(編輯記錄)
|
1035445120
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 07:36AM 發表文章數: 17 |
(1)網站主題:手心
(2)製作動機: 高中畢業製作的專題展示
(3)製作內容:
分為5個分頁
1.起源(start.html)
2 關於(about.html)
3.吉祥物 (use.html)
4.標誌 (brand.html)
5.影片 (photo.html)
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-103544520
(2)
1有無遇到的問題
很多東西都不熟練 但完成後莫名的就會了
2.製作感想
好幾度想撞牆,但是慢慢地看到成品就有完成的動力,完成做品就很感動
3.製作作業的時間
12小時 從天黑到天亮
(2)製作動機: 高中畢業製作的專題展示
(3)製作內容:
分為5個分頁
1.起源(start.html)
2 關於(about.html)
3.吉祥物 (use.html)
4.標誌 (brand.html)
5.影片 (photo.html)
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-103544520
(2)
1有無遇到的問題
很多東西都不熟練 但完成後莫名的就會了
2.製作感想
好幾度想撞牆,但是慢慢地看到成品就有完成的動力,完成做品就很感動
3.製作作業的時間
12小時 從天黑到天亮
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 11:18AM 發表文章數: 31 |
1.作業網址http://mepopedia.com/~web104-2c/hw03/hw03-1035445093/
2.有無遇到的問題:有時候字會跑掉 有點無助 但老師教學影片講解清楚真的太方便了
2.製作感想:做完後覺得很有成就感
3.製作作業的時間: 4-5h
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(1)網站主題:嚕嚕米~~
(2)製作動機:因為嚕嚕米真的超可愛的 又能給人正面的感覺
(3)製作內容:
1.嚕嚕米的介紹
2.嚕嚕米的家人
3.嚕嚕米的出場
4.嚕嚕米的生活
5.嚕嚕米的影片
(4)資料蒐集分析:
1.設計優良網站(風格)列表與分析:http://www.npm.gov.tw/
一個很有東方風格的感覺
2.相關網站列表與分析:http://pick.mydesy.com/
學號:1035445093
2.有無遇到的問題:有時候字會跑掉 有點無助 但老師教學影片講解清楚真的太方便了
2.製作感想:做完後覺得很有成就感
3.製作作業的時間: 4-5h
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(1)網站主題:嚕嚕米~~
(2)製作動機:因為嚕嚕米真的超可愛的 又能給人正面的感覺
(3)製作內容:
1.嚕嚕米的介紹
2.嚕嚕米的家人
3.嚕嚕米的出場
4.嚕嚕米的生活
5.嚕嚕米的影片
(4)資料蒐集分析:
1.設計優良網站(風格)列表與分析:http://www.npm.gov.tw/
一個很有東方風格的感覺
2.相關網站列表與分析:http://pick.mydesy.com/
學號:1035445093
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 11:41AM 發表文章數: 20 |
(1)網站主題:頑童mj116
(2)製作動機:我愛饒舌
(3)製作內容:介紹他們
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445066
(2)網頁設計好難喔一個頭兩個扁
(2)製作動機:我愛饒舌
(3)製作內容:介紹他們
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445066
(2)網頁設計好難喔一個頭兩個扁
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 11:58AM 發表文章數: 18 |
完成品(11/19前)
請將這項放置於文章最前面
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445087/(2)
1有無遇到的問題 我完全有障礙
2.製作感想
完全不知道該怎麼弄 弄了很多次還做錯也刪了很多次,感謝兩位室友的幫忙,多虧陳室友跟阮室友的幫忙我才教得出作業 雖然非常陽春請多包涵
3.製作作業的時間
兩天 可能再多一些
前置作業(11/05)
(1)網站主題: 愛麗絲夢遊仙境
(2)製作動機: 我喜歡愛麗絲 追他很久了
(3)製作內容: 愛麗絲的各種介紹
(4)資料蒐集分析 大多是維基百科
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析:
請將這項放置於文章最前面
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445087/(2)
1有無遇到的問題 我完全有障礙
2.製作感想
完全不知道該怎麼弄 弄了很多次還做錯也刪了很多次,感謝兩位室友的幫忙,多虧陳室友跟阮室友的幫忙我才教得出作業 雖然非常陽春請多包涵
3.製作作業的時間
兩天 可能再多一些
前置作業(11/05)
(1)網站主題: 愛麗絲夢遊仙境
(2)製作動機: 我喜歡愛麗絲 追他很久了
(3)製作內容: 愛麗絲的各種介紹
(4)資料蒐集分析 大多是維基百科
◎設計優良網站(風格)列表與分析:
◎相關網站列表與分析:
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 12:15PM 發表文章數: 18 |
(1)作業網址http://mepopedia.com/~web104-2c/midterm/midterm-1035445030
(2) 1有無遇到的問題:因為家裡沒有軟體所以只能課堂做,所以有點難在時間內完成 。
2.製作感想:慢慢再熟悉了,希望下次能更進步 。
3.製作作業的時間: 3小時~4小時
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(1)網站主題:布丁狗ポムポムプリン
(2)製作動機:本身很喜歡布丁狗~~想表達可愛感 咖啡 黃 橘色為主色調
(3)製作內容:
1.index/關於布丁狗
2.friend/布丁狗的朋友
3.picture/圖片欣賞
4.coffee/布丁狗咖啡廳
5.link/相關連結
(4)資料蒐集分析:
https://twitter.com/purin_sanrio?lang=ja
1.設計優良網站(風格)列表與分析:http://pompom.createrestaurants.com/jp/
2.相關網站列表與分析:學號:1035445030
(2) 1有無遇到的問題:因為家裡沒有軟體所以只能課堂做,所以有點難在時間內完成 。
2.製作感想:慢慢再熟悉了,希望下次能更進步 。
3.製作作業的時間: 3小時~4小時
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(1)網站主題:布丁狗ポムポムプリン
(2)製作動機:本身很喜歡布丁狗~~想表達可愛感 咖啡 黃 橘色為主色調
(3)製作內容:
1.index/關於布丁狗
2.friend/布丁狗的朋友
3.picture/圖片欣賞
4.coffee/布丁狗咖啡廳
5.link/相關連結
(4)資料蒐集分析:
https://twitter.com/purin_sanrio?lang=ja
1.設計優良網站(風格)列表與分析:http://pompom.createrestaurants.com/jp/
2.相關網站列表與分析:學號:1035445030
Edited 1 time(s). Last edit at 11/19/2015 12:22PM by blue6062.
(編輯記錄)
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 12:24PM 發表文章數: 18 |
1)網站主題:小時代
(2)製作動機:我很喜歡的一部電影
(3)製作內容:
分為5個分頁
1.關於小時代(index.html)
2 小說(Story.html)
3.電影歌曲 (Character.html)
4.演員介紹 (Quotations.html)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445123
(2)
1有無遇到的問題
圖片出不來,真的很煩躁一直出不來,也看過問題 不知道有啥問題欸
2.製作感想
各種問題,有點不知道該怎麼解決
3.製作作業的時間
24小時
(2)製作動機:我很喜歡的一部電影
(3)製作內容:
分為5個分頁
1.關於小時代(index.html)
2 小說(Story.html)
3.電影歌曲 (Character.html)
4.演員介紹 (Quotations.html)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445123
(2)
1有無遇到的問題
圖片出不來,真的很煩躁一直出不來,也看過問題 不知道有啥問題欸
2.製作感想
各種問題,有點不知道該怎麼解決
3.製作作業的時間
24小時
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 12:37PM 發表文章數: 16 |
(1)網站主題:HALO
(2)製作動機:喜歡這遊戲
(3)製作內容:
分為4個分頁
1.遊戲介紹 (index.html)
2 人物介紹(history.html)
3.圖片欣賞(albums.html)
4.系列作(mv.html)
5.相關連結(link.html)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445126
(2)
1有無遇到的問題
沒有
2.製作感想
很有一番風味
3.製作作業的時間
8小時
(2)製作動機:喜歡這遊戲
(3)製作內容:
分為4個分頁
1.遊戲介紹 (index.html)
2 人物介紹(history.html)
3.圖片欣賞(albums.html)
4.系列作(mv.html)
5.相關連結(link.html)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445126
(2)
1有無遇到的問題
沒有
2.製作感想
很有一番風味
3.製作作業的時間
8小時
|
1035445219
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 01:12PM 發表文章數: 17 |
(1)網站主題:岡特.蘭堡
(2)製作動機:世界三大設計師
(3)製作內容:
分為5個分頁
1.簡介. (index.html)
2.生平 (life.html)
3.作品賞析(works.html)
4.網路連結 (links.html)
5.相關資訊 (Information.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://houshidai.com/master/gunter-rambow.html
◎相關網站列表與分析:http://baike.baidu.com/view/625367.htm
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445219
(2)
1有無遇到的問題
排版.人繞圖的問題
2.製作感想
有些地方搞不清楚,後來了解就會做了
3.製作作業的時間
很長時間
(2)製作動機:世界三大設計師
(3)製作內容:
分為5個分頁
1.簡介. (index.html)
2.生平 (life.html)
3.作品賞析(works.html)
4.網路連結 (links.html)
5.相關資訊 (Information.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://houshidai.com/master/gunter-rambow.html
◎相關網站列表與分析:http://baike.baidu.com/view/625367.htm
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445219
(2)
1有無遇到的問題
排版.人繞圖的問題
2.製作感想
有些地方搞不清楚,後來了解就會做了
3.製作作業的時間
很長時間
Edited 1 time(s). Last edit at 11/19/2015 01:51PM by 1035445219.
(編輯記錄)
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 02:00PM 發表文章數: 14 |
(1)網站主題:歐陽靖
(2)製作動機:我熱愛跑步 我的女神是歐陽靖
(3)製作內容:
分為5個分頁
1..跑者 (index.html)
2 歐陽靖(oy.html)
3.末日 (brand.html)
4.馬拉松 (marathon.html)
5.影片賞析 (fixtures.html)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445015
(2)
1有無遇到的問題
會一直亂步驟
2.製作感想
覺得很難很難,但是做完超有成就感~~~
3.製作作業的時間
2小時
(2)製作動機:我熱愛跑步 我的女神是歐陽靖
(3)製作內容:
分為5個分頁
1..跑者 (index.html)
2 歐陽靖(oy.html)
3.末日 (brand.html)
4.馬拉松 (marathon.html)
5.影片賞析 (fixtures.html)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445015
(2)
1有無遇到的問題
會一直亂步驟
2.製作感想
覺得很難很難,但是做完超有成就感~~~
3.製作作業的時間
2小時
|
1035445096
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 02:14PM 發表文章數: 17 |
(1)網站主題:魔鏡夢遊
(2)製作動機:我非常的喜歡愛麗斯夢遊仙境~~~有一部電影(魔鏡夢遊)是出於他的故事
(3)製作內容:
分為5個分頁
1.電影介紹(index.html)
2.角色介紹(style.html)
3.寫真集 (introduction.html)
4.曲目 (exhibition.html)
5.曲目 (traffic.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.pazzo.com.tw/
風格簡單舒服
◎相關網站列表與分析:http://www.pazzo.com.tw/LookBooks#/
照片擺放讓頁面不凌亂
(1)作業網址:http://mepopedia.com/~web104-2c/midterm/midterm-1035445096/red.html
(2)
1有無遇到的問題:切片位置跑掉、影片嵌入以及btn的問題
2.製作感想:在解決問題的時,頭部極疼,但做完之後非常有成就感,看到網頁整整齊齊呈現在我眼前好抒壓、好好看!
3.製作作業的時間:3小時
(2)製作動機:我非常的喜歡愛麗斯夢遊仙境~~~有一部電影(魔鏡夢遊)是出於他的故事
(3)製作內容:
分為5個分頁
1.電影介紹(index.html)
2.角色介紹(style.html)
3.寫真集 (introduction.html)
4.曲目 (exhibition.html)
5.曲目 (traffic.html)
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.pazzo.com.tw/
風格簡單舒服
◎相關網站列表與分析:http://www.pazzo.com.tw/LookBooks#/
照片擺放讓頁面不凌亂
(1)作業網址:http://mepopedia.com/~web104-2c/midterm/midterm-1035445096/red.html
(2)
1有無遇到的問題:切片位置跑掉、影片嵌入以及btn的問題
2.製作感想:在解決問題的時,頭部極疼,但做完之後非常有成就感,看到網頁整整齊齊呈現在我眼前好抒壓、好好看!
3.製作作業的時間:3小時
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 19, 2015 02:49PM 發表文章數: 19 |
(1)作業網址http://mepopedia.com/~web104-2c/midterm/midterm-1035445018
(2) 1有無遇到的問題:還在慢慢熟悉網頁語法,遇到不會的連結問題就請教同學
2.製作感想:網頁真的好難但做完真的好有成就真的學到很多。
3.製作作業的時間: 2小時~3小時
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(1)網站主題:龍貓
(2)製作動機:製作藍色調的感覺比較輕快。
(3)製作內容:
1.關於
2.人物介紹
3劇情大綱
4.配音人員
5.周邊商品
學號:1035445018
(2) 1有無遇到的問題:還在慢慢熟悉網頁語法,遇到不會的連結問題就請教同學
2.製作感想:網頁真的好難但做完真的好有成就真的學到很多。
3.製作作業的時間: 2小時~3小時
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(1)網站主題:龍貓
(2)製作動機:製作藍色調的感覺比較輕快。
(3)製作內容:
1.關於
2.人物介紹
3劇情大綱
4.配音人員
5.周邊商品
學號:1035445018
|
1035445156
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 20, 2015 01:18AM 發表文章數: 20 |
完成品(11/19前)
(1) http://mepopedia.com/~web104-2c/midterm/midterm-1035445156
(2)
1遇到問題與同學一起研究 室友用心的教我 我好感動
2.剛開始覺得霧薩薩,之後越做越上手
3.哈哈哈8小時
前置作業(11/05)
(1)網站主題:迪士尼公主
(2)製作動機: 很喜歡公主~
(3)製作內容: 有7個我愛的公主的介紹~
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.culturalsolutions.co.uk/
互動式的網站更吸引人停留腳步多看幾眼
(1) http://mepopedia.com/~web104-2c/midterm/midterm-1035445156
(2)
1遇到問題與同學一起研究 室友用心的教我 我好感動
2.剛開始覺得霧薩薩,之後越做越上手
3.哈哈哈8小時
前置作業(11/05)
(1)網站主題:迪士尼公主
(2)製作動機: 很喜歡公主~
(3)製作內容: 有7個我愛的公主的介紹~
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:http://www.culturalsolutions.co.uk/
互動式的網站更吸引人停留腳步多看幾眼
Edited 2 time(s). Last edit at 11/20/2015 01:20AM by 1035445156.
(編輯記錄)
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 20, 2015 11:15AM 發表文章數: 17 |
(1)作業網址 http://mepopedia.com/~web104-2c/midterm/midterm-1035445150
(2)
1有無遇到的問題 做完又不見
2.製作感想 很有成就感
3.製作作業的時間 一整天
(1)網站主題: Lana del rey
(2)製作動機: 喜歡的歌手
(3)製作內容:
關於(index.html)
專輯介紹(album.html)
相片集(photo.html)
MV欣賞(movie.html)
(4)資料蒐集分析 維基百科
(2)
1有無遇到的問題 做完又不見
2.製作感想 很有成就感
3.製作作業的時間 一整天
(1)網站主題: Lana del rey
(2)製作動機: 喜歡的歌手
(3)製作內容:
關於(index.html)
專輯介紹(album.html)
相片集(photo.html)
MV欣賞(movie.html)
(4)資料蒐集分析 維基百科
|
1035445180
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 21, 2015 01:51AM 發表文章數: 18 |
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445180
(2)
1有無遇到的問題
對整個都還不太熟悉~許多問題都還是要靠同學才能完成
2.製作感想
做出來讓我非常有成就感
3.製作作業的時間
約4.5小時
前置作業(11/05)
(1)網站主題: 遊戲官網
(2)製作動機:喜歡玩LOL
(3)製作內容:
角色介紹.技能介紹.影片
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://lol.garena.tw/preindex
清楚簡單
◎相關網站列表與分析:
http://lol.garena.tw/
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445180
(2)
1有無遇到的問題
對整個都還不太熟悉~許多問題都還是要靠同學才能完成
2.製作感想
做出來讓我非常有成就感
3.製作作業的時間
約4.5小時
前置作業(11/05)
(1)網站主題: 遊戲官網
(2)製作動機:喜歡玩LOL
(3)製作內容:
角色介紹.技能介紹.影片
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://lol.garena.tw/preindex
清楚簡單
◎相關網站列表與分析:
http://lol.garena.tw/
|
1035445084
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 21, 2015 01:51AM 發表文章數: 18 |
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445084
(2)
1有無遇到的問題
沒什麼太大的問題
2.製作感想
覺得很有成就感
3.製作作業的時間
約8小時
前置作業
(1)網站主題: 角色介紹
(2)製作動機: 覺得這隻角色的故事很有趣
(3)製作內容:
角色簡介、天賦符文、技能介紹、角色攻略、角色影片
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://lol.garena.tw/preindex
清楚簡單
◎相關網站列表與分析:
http://lol.garena.tw/
http://mepopedia.com/~web104-2c/midterm/midterm-1035445084
(2)
1有無遇到的問題
沒什麼太大的問題
2.製作感想
覺得很有成就感
3.製作作業的時間
約8小時
前置作業
(1)網站主題: 角色介紹
(2)製作動機: 覺得這隻角色的故事很有趣
(3)製作內容:
角色簡介、天賦符文、技能介紹、角色攻略、角色影片
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:
http://lol.garena.tw/preindex
清楚簡單
◎相關網站列表與分析:
http://lol.garena.tw/
|
1035445036
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 21, 2015 11:35PM 發表文章數: 21 |
前置作業
(1)網站主題:羊駝
(2)製作動機:覺得羊駝可愛
(3)製作內容:羊駝
大羊駝
毛纖維
經濟價值
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:天使的咖啡屋 小肉球的部落格,走典雅風趣路線
◎相關網站列表與分析:羊駝百度百科 天使的咖啡屋 小肉球的部落格
完成品
(1)作業網址 http://mepopedia.com/~web104-2c/midterm/midterm-1035445036
(2)
1有無遇到的問題: 一大堆問題不想面對
2.製作感想:算了
3.製作作業的時間:3週以上
(1)網站主題:羊駝
(2)製作動機:覺得羊駝可愛
(3)製作內容:羊駝
大羊駝
毛纖維
經濟價值
(4)資料蒐集分析
◎設計優良網站(風格)列表與分析:天使的咖啡屋 小肉球的部落格,走典雅風趣路線
◎相關網站列表與分析:羊駝百度百科 天使的咖啡屋 小肉球的部落格
完成品
(1)作業網址 http://mepopedia.com/~web104-2c/midterm/midterm-1035445036
(2)
1有無遇到的問題: 一大堆問題不想面對
2.製作感想:算了
3.製作作業的時間:3週以上
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 26, 2015 11:55AM 發表文章數: 20 |
(1)網站主題:柯基
(2)製作動機:是一個很可愛的品種犬
(3)製作內容:柯基的簡單介紹
完成品
(1)作業網址 http://mepopedia.com/~web104-2c/midterm/midterm-1035445114
(2)
1有無遇到的問題: 影片其實蠻清楚的!
2.製作感想:覺得柯基很可愛
3.製作作業的時間:1天
(2)製作動機:是一個很可愛的品種犬
(3)製作內容:柯基的簡單介紹
完成品
(1)作業網址 http://mepopedia.com/~web104-2c/midterm/midterm-1035445114
(2)
1有無遇到的問題: 影片其實蠻清楚的!
2.製作感想:覺得柯基很可愛
3.製作作業的時間:1天
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 26, 2015 12:04PM 發表文章數: 16 |
(1)網站主題:Alexander McQueen
(2)製作動機: 較為熟悉的人物
(3)製作內容:
分為4個分頁
1.關於(index.html)
2.生平(index1.html)
3.作品(index2.html)
4.影片(index3.html)
(4)資料蒐集分析
之前做過的報告統整
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445111
(2)
1有無遇到的問題
老師影片學起來很簡單,只是影片裡的字有時候有點小 會看不清楚
2.製作感想
一開始覺得很難,但後來越做越簡單
3.製作作業的時間
斷斷續續的總共應該是一個晚上吧
(2)製作動機: 較為熟悉的人物
(3)製作內容:
分為4個分頁
1.關於(index.html)
2.生平(index1.html)
3.作品(index2.html)
4.影片(index3.html)
(4)資料蒐集分析
之前做過的報告統整
完成品(11/19前)
(1)作業網址
http://mepopedia.com/~web104-2c/midterm/midterm-1035445111
(2)
1有無遇到的問題
老師影片學起來很簡單,只是影片裡的字有時候有點小 會看不清楚
2.製作感想
一開始覺得很難,但後來越做越簡單
3.製作作業的時間
斷斷續續的總共應該是一個晚上吧
|
1035445075
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
January 10, 2016 02:02PM 發表文章數: 12 |
(1)作業網址 http://mepopedia.com/~web104-2c/midterm/midterm-1035445075/
(2)
1有無遇到的問題 連結錯亂 footer底圖會一直跑掉 照片沒顯示出來 可是我自己預覽的時候看得到照片 照片也有一起上傳FTP呀
2.製作感想 這次製作時間比較短
3.製作作業的時間 4hr
(2)
1有無遇到的問題 連結錯亂 footer底圖會一直跑掉 照片沒顯示出來 可是我自己預覽的時候看得到照片 照片也有一起上傳FTP呀
2.製作感想 這次製作時間比較短
3.製作作業的時間 4hr
|
1035445063
[ 站內寄信 / PM ]
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
January 15, 2016 12:46AM 發表文章數: 16 |
(1)作業網址:http://mepopedia.com/~web104-2c/midterm/midterm-1035445063/
(2)
1有無遇到的問題 :一切順利
2.製作感想 :做完了很開心
3.製作作業的時間 :六小時多
前置作業
(1)網站主題:探險活寶
(2)製作動機:之前看過探險活寶感覺很有趣
(3)製作內容:
關於探險活寶
主角介紹
配角介紹
家與內部介紹
影片觀賞
(2)
1有無遇到的問題 :一切順利
2.製作感想 :做完了很開心
3.製作作業的時間 :六小時多
前置作業
(1)網站主題:探險活寶
(2)製作動機:之前看過探險活寶感覺很有趣
(3)製作內容:
關於探險活寶
主角介紹
配角介紹
家與內部介紹
影片觀賞
Edited 3 time(s). Last edit at 01/15/2016 12:52AM by 1035445063.
(編輯記錄)
|
Re: [期中作業] 以單欄為主的網站設計
分類標籤: 104-1《中國》竹視傳二C-網頁設計
|
November 26, 2016 06:20PM 發表文章數: 4 |
MEPO forum
is powered by Phorum.